Plugin Untuk CMS

Untuk website yang dibuat pada platform Sistem Manajemen konten ini, kami telah menyiapkan plugin yang siap dipasang untuk memudahkan proses integrasi Anda. Klik pada platform pilihan Anda untuk mengetahui lebih banyak tentang plugin Aspire!
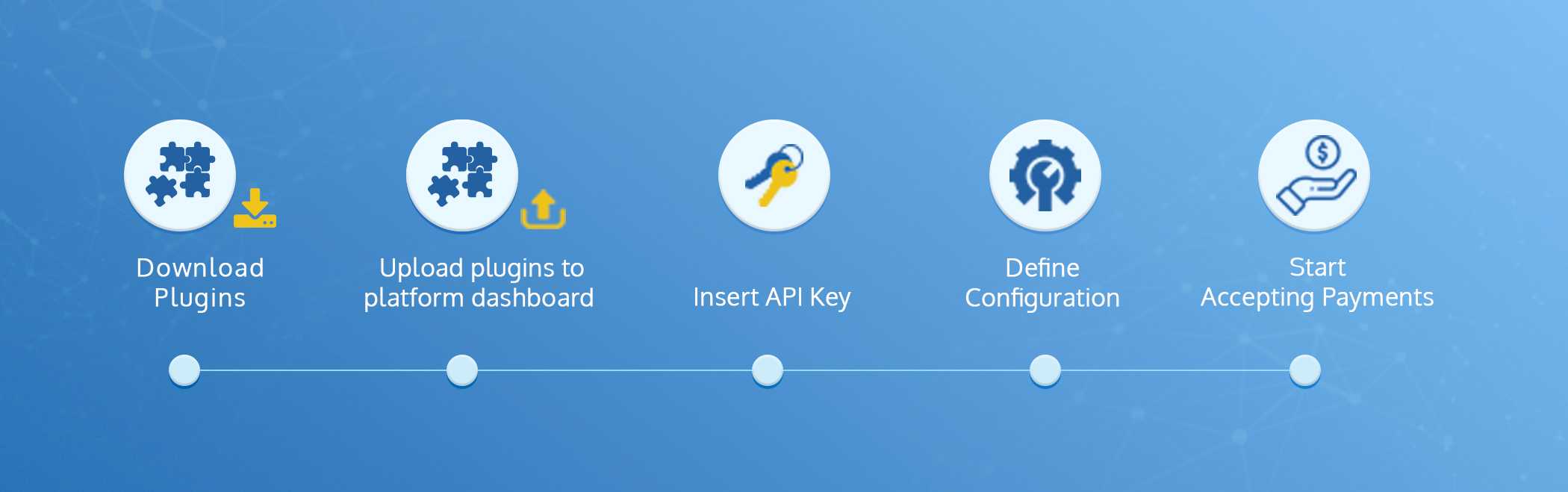
Plugins Duitku
- Unduh plugin Duitku untuk Woocommerce.Download Disini
- Buka menu Admin Wordpress Anda (umumnya di
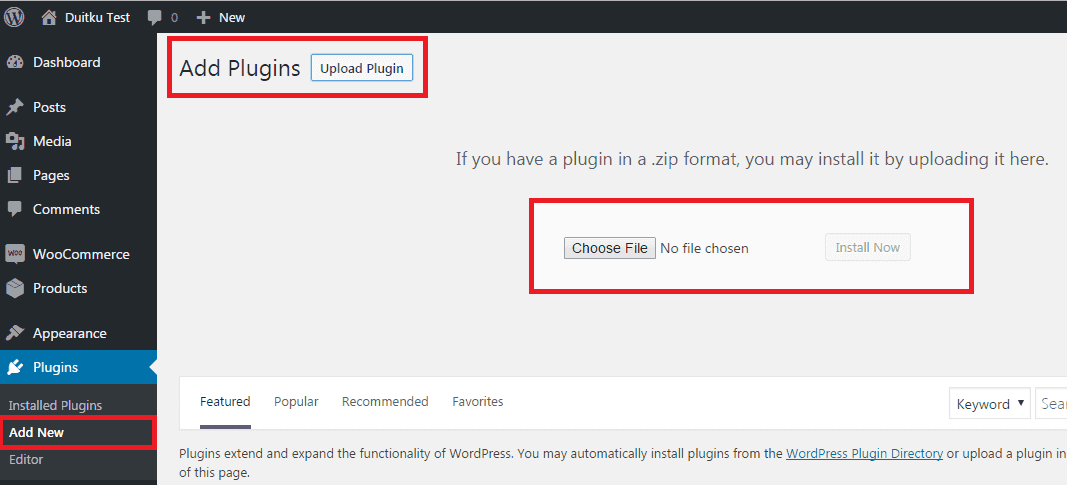
/wp-admin). - Buka menu Plugins ➜ Add New.

- Unggah file plugin Duitku (Pastikan Woocommerce sudah terpasang sebelum menambahkan plugin Duitku).
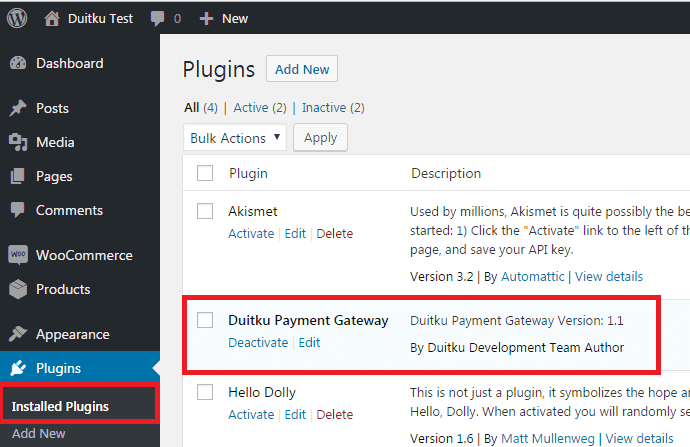
- Setelah plugin terpasang, Duitku akan muncul pada daftar plugin yang telah terinstall. Buka laman Plugin ➜ Installled Plugins kemudian aktifkan plugin Duitku tersebut.

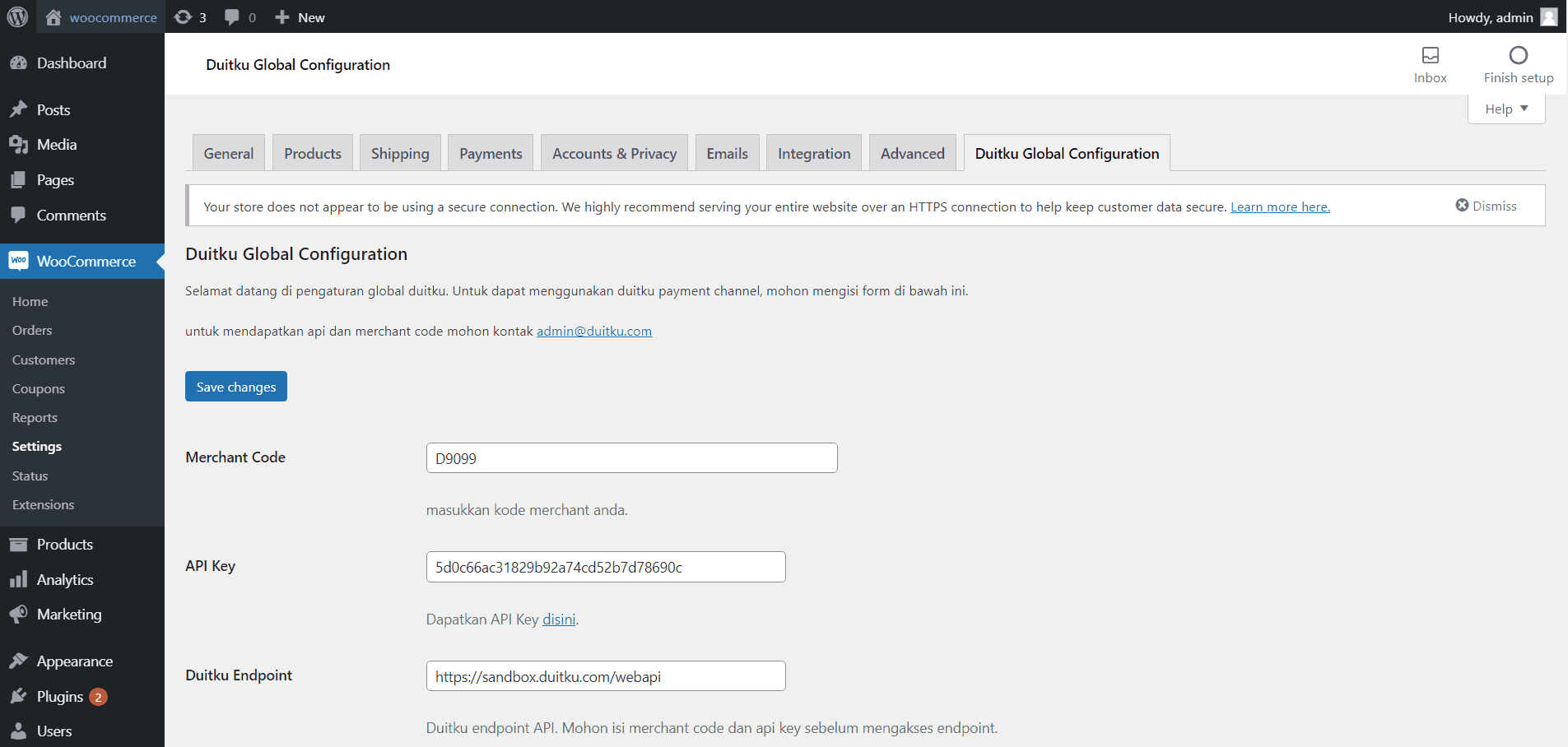
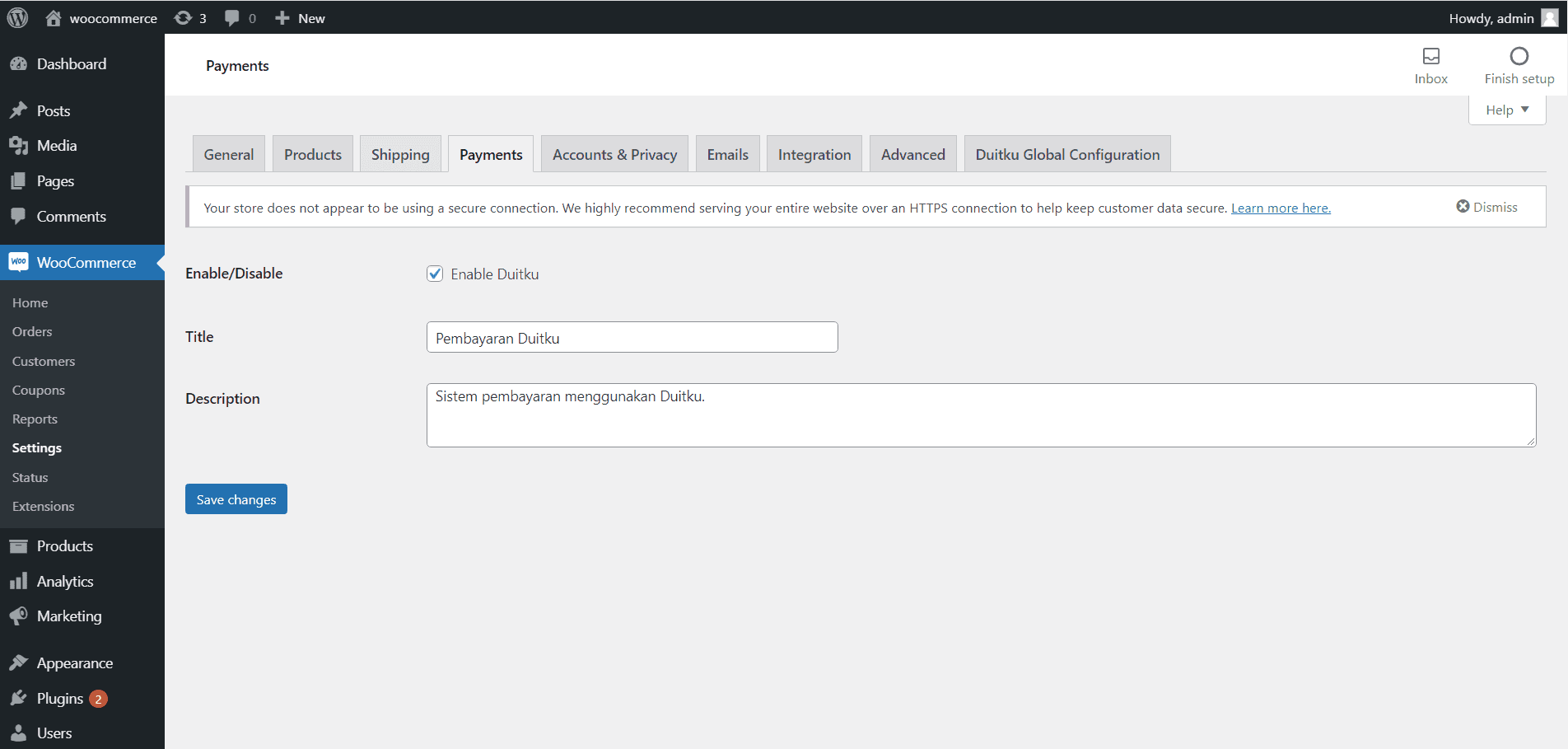
- Buka Woocommerce ➜ Settings lalu pilih tab ‘Duitku Global Configuration’.
- Masukkan Merchant Code dan API Key, parameter tersebut dibuat pada laman merchant Duitku di bagian menu project
Tambahan :
Endpoint untuk tahap ujicoba https://sandbox.gateway.aspireapp.co/webapi
Endpoint untuk tahap production https://passport.gateway.aspireapp.co/webapi
- Setelah pengaturan ‘Duitku Global Configuration’ selesai, buka tab Payments.
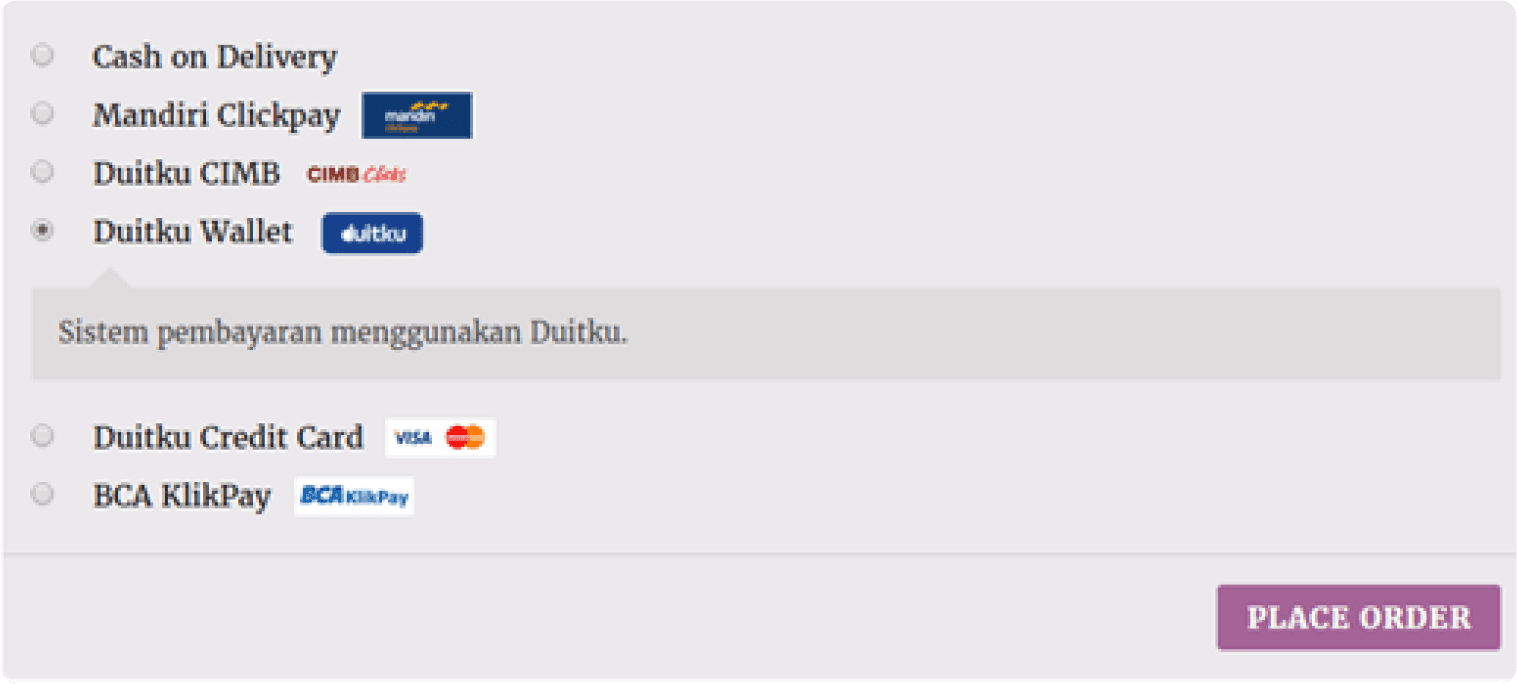
- Pilih kanal pembayaran yang akan Anda gunakan (contoh: Duitku Mandiri, Duitku CIMB, Duitku Wallet, Duitku Credit Card, Duitku BCA KlikPay).

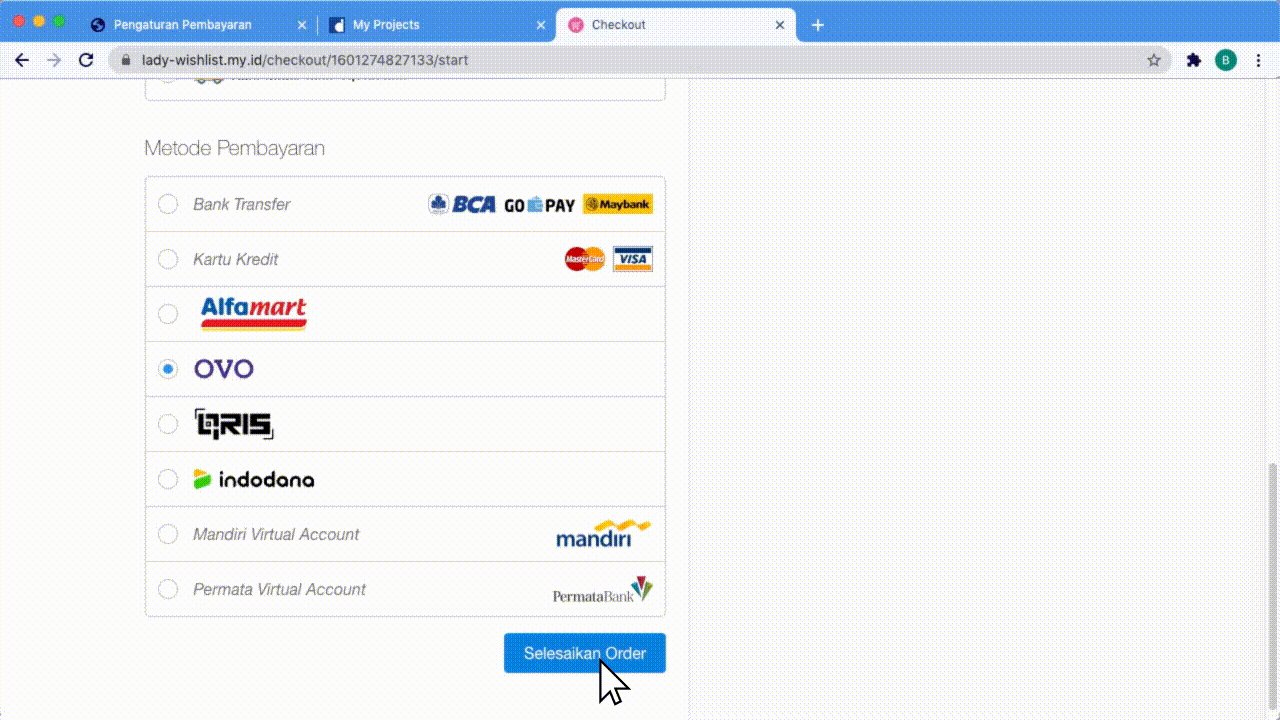
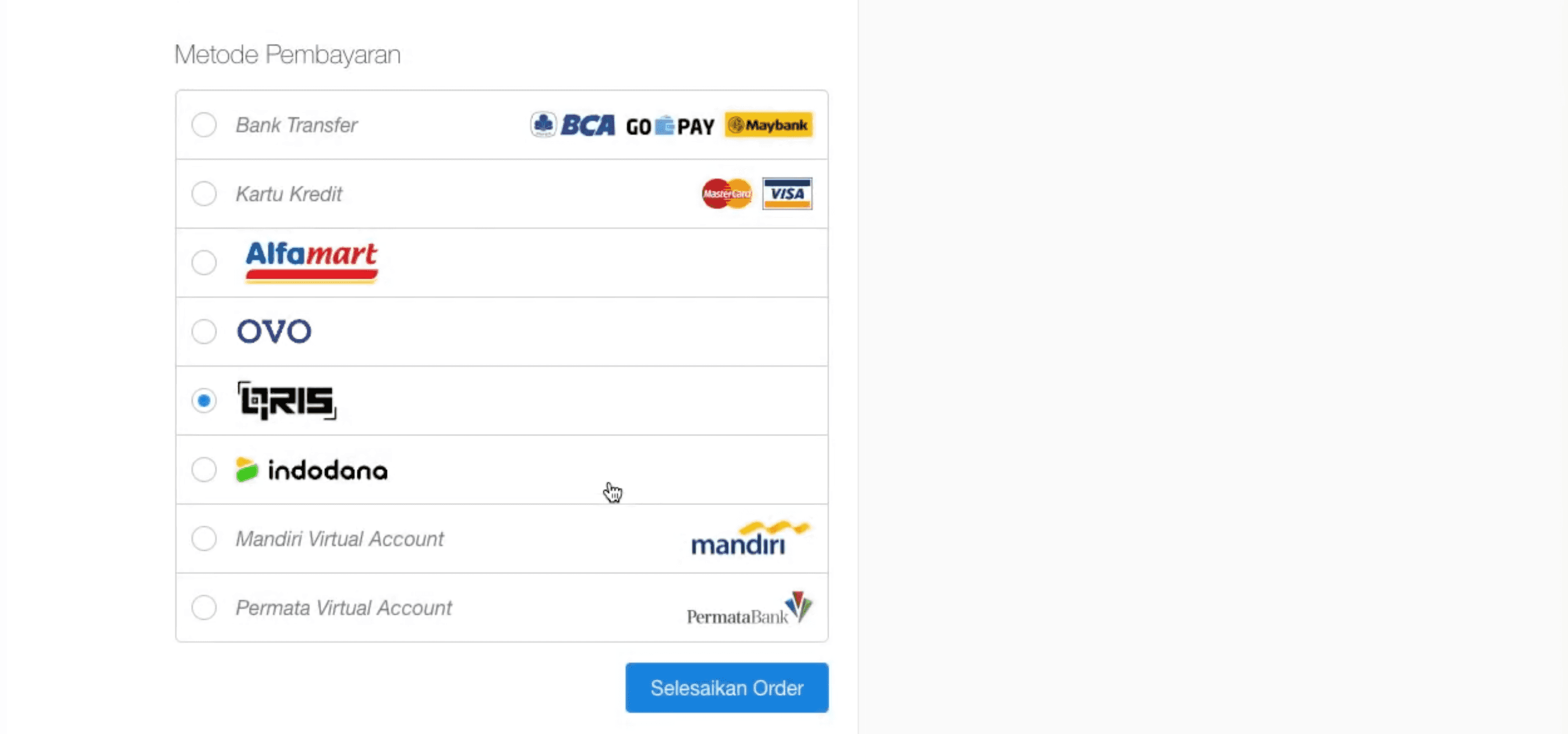
Berikut ini contoh kanal pembayaran Duitku di laman Checkout Woocommerce:
- Unduh plugin Duitku untuk GiveWP.Download Disini
- Buka menu Admin GiveWP Anda (umumnya di
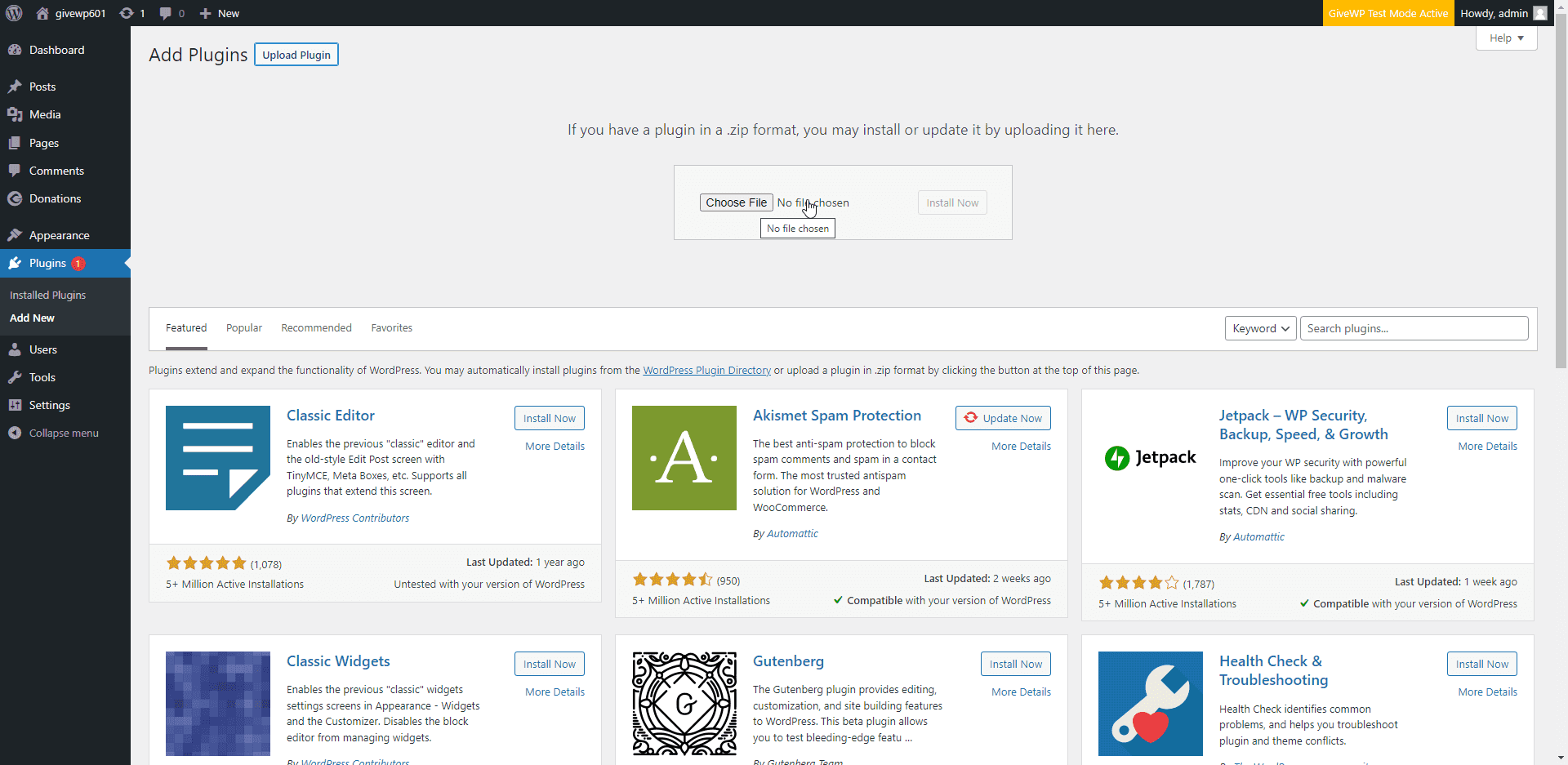
/wp-admin). - Buka menu Plugins ➜ Add New.

- Unggah file plugin Duitku (Pastikan GiveWP sudah terpasang sebelum menambahkan plugin Duitku).
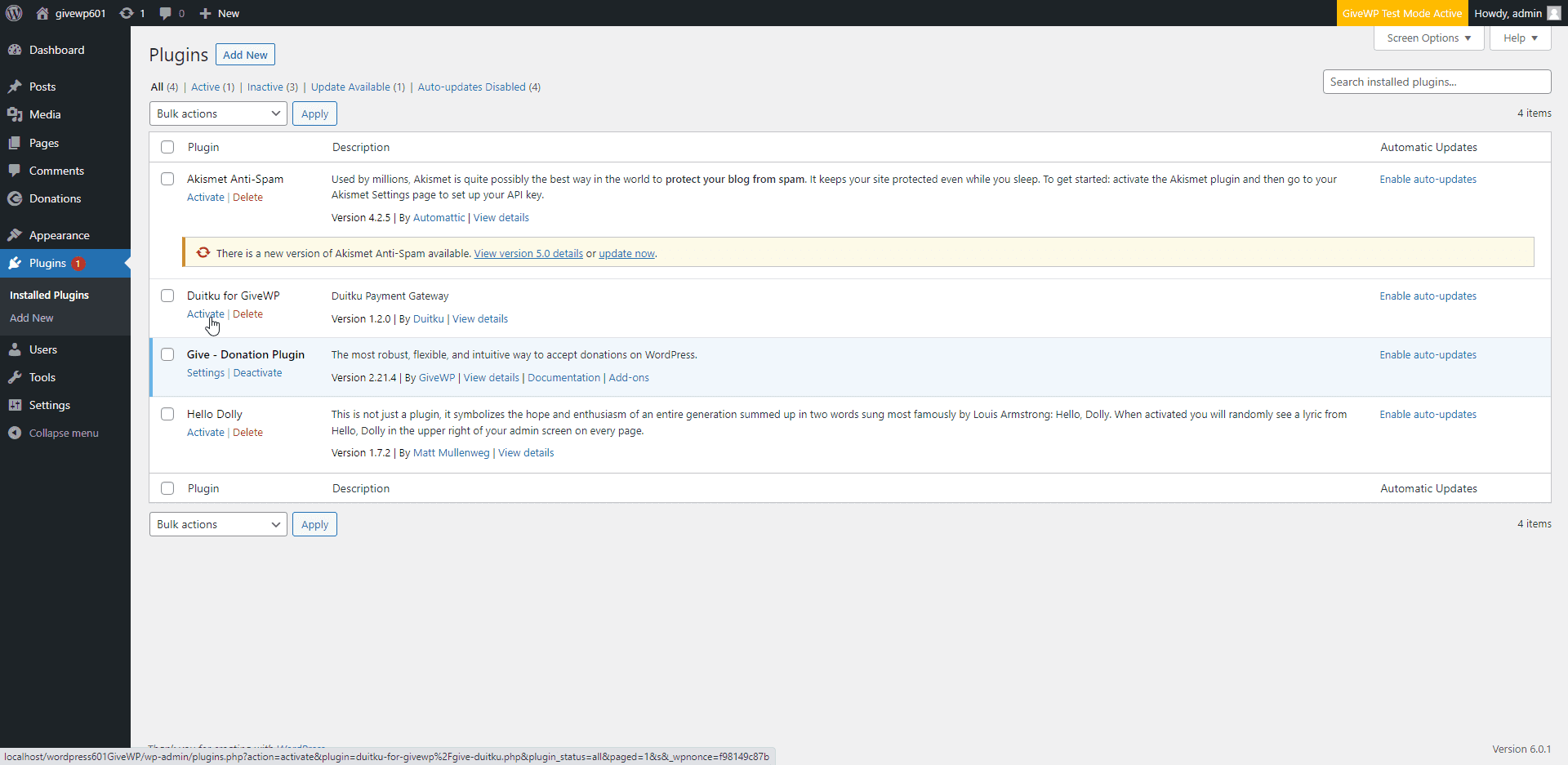
- Setelah plugin terpasang, Duitku akan muncul pada daftar plugin yang telah terinstall. Buka laman Plugin ➜ Installled Plugins kemudian aktifkan plugin Duitku tersebut.

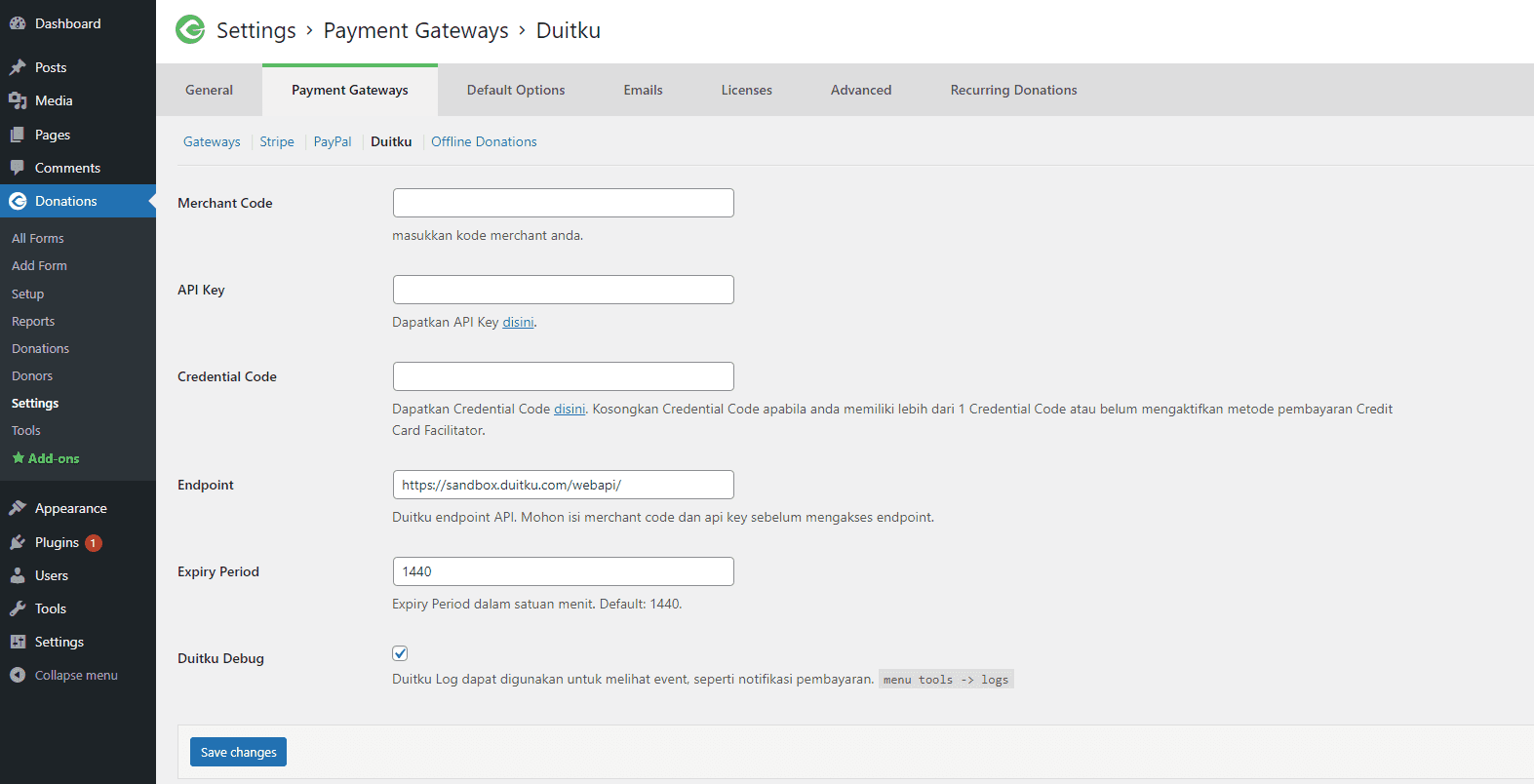
- Buka Donations ➜ Settings lalu pilih tab ‘Payment Gateways’, Di bawah tersebut anda akan melihat menu link Duitku. Klik menu tersebut untuk masuk ke penyetelan Duitku.
- Masukkan Merchant Code dan API Key, parameter tersebut dibuat pada laman merchant Duitku di bagian menu project
Tambahan :
Endpoint untuk tahap ujicoba https://sandbox.gateway.aspireapp.co/webapi
Endpoint untuk tahap production https://passport.gateway.aspireapp.co/webapi
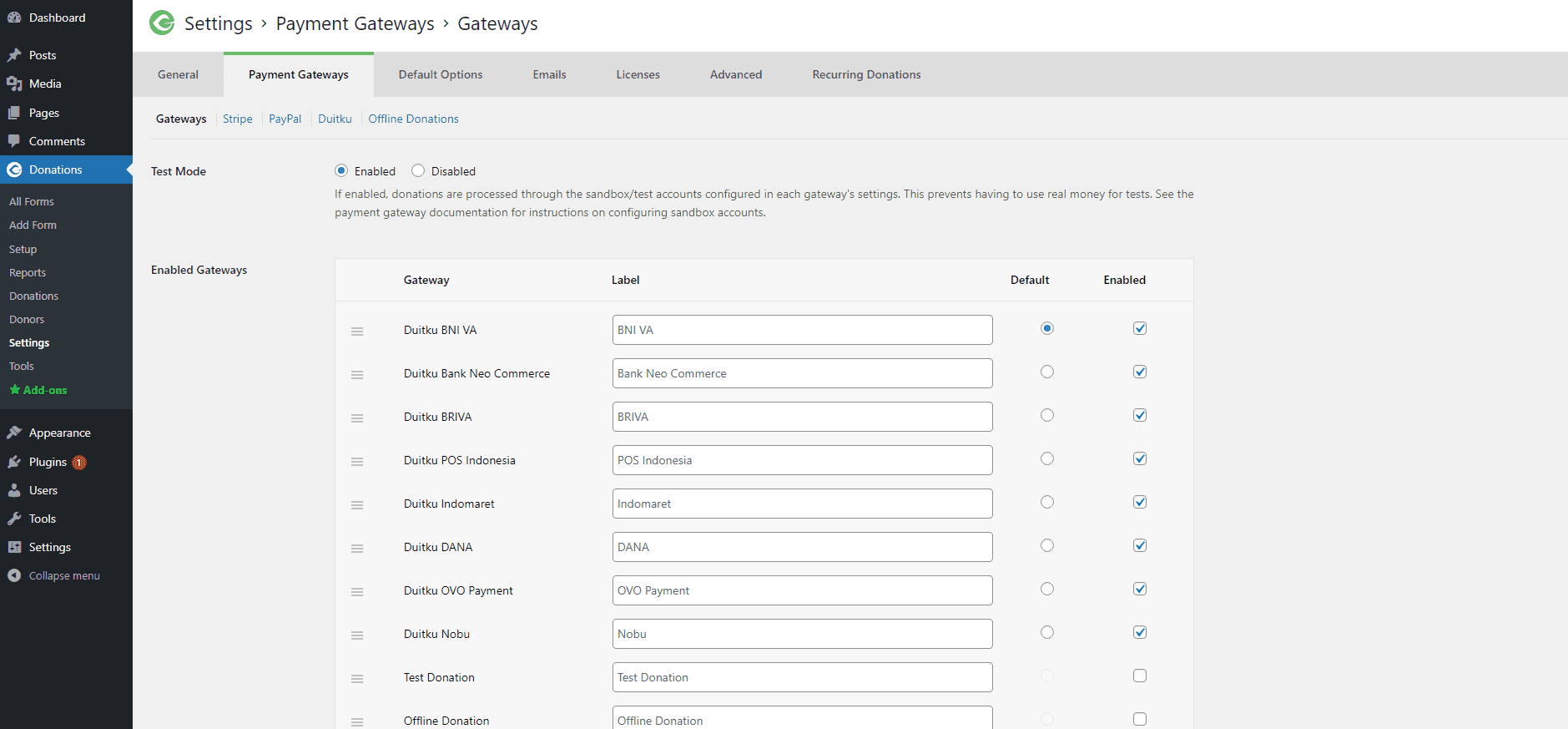
- Setelah pengaturan ‘Duitku’ selesai, buka tab Payment Gateways menu link Gateways.
- Pilih kanal pembayaran yang akan Anda gunakan (contoh: Duitku Mandiri, Duitku CIMB, Duitku Wallet, Duitku Credit Card, Duitku BCA KlikPay).

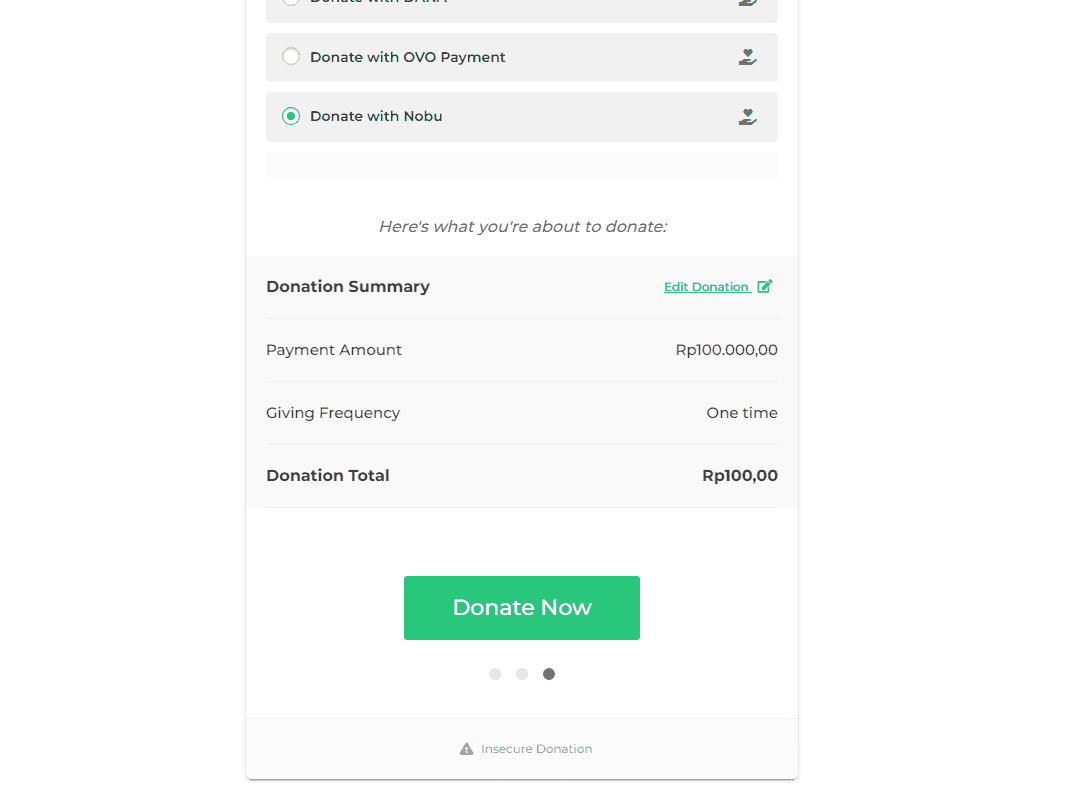
Berikut ini contoh kanal pembayaran Duitku di laman donasi GiveWp:
- Unduh plugin Duitku untuk VirtuemartDownload Disini
- Log in ke dalam admin situs Joomla! Anda.
- Pastikan Virtuemart sudah terpasang di situs Joomla! Anda
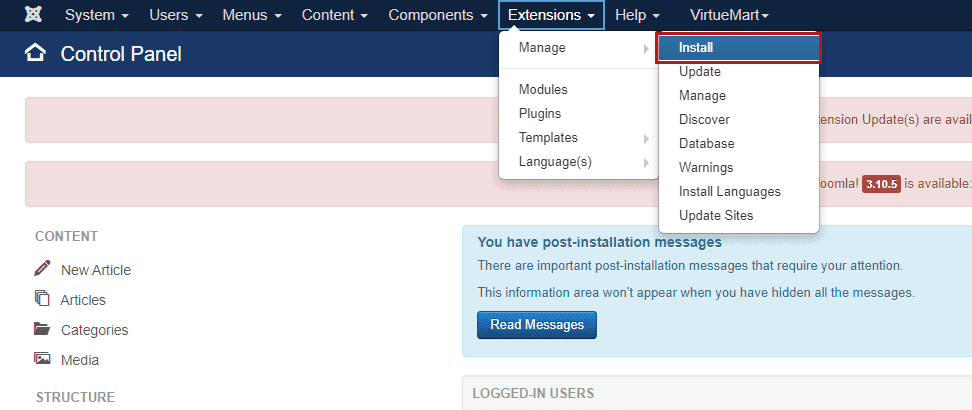
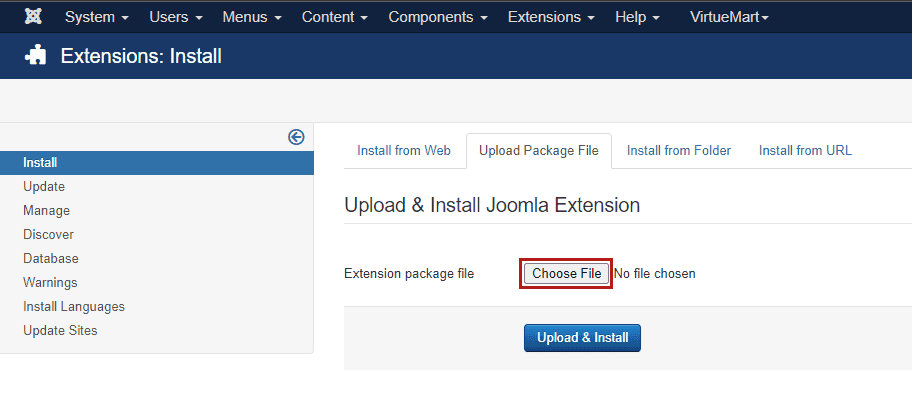
- Klik menu Extensions, pilih menu Manage, kemudian klik Install.

- Klik tombol Choose File di samping field Extension package file.

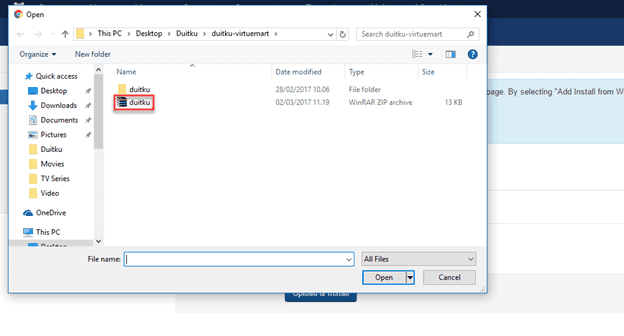
- Pilih file plugin Virtuemart Duitku (format .zip) yang telah Anda download.

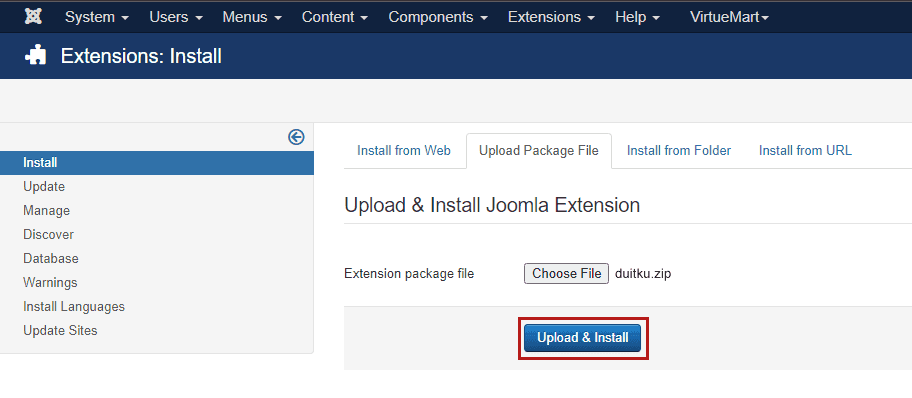
- Klik tombol Upload & Install.

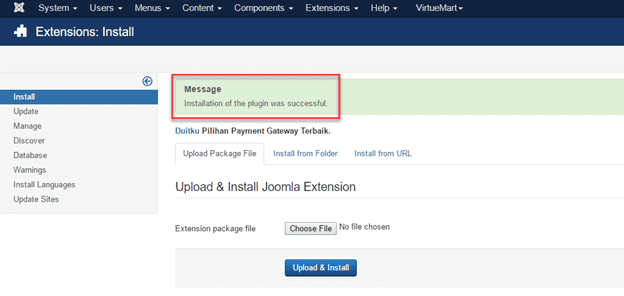
- Bila berhasil akan tampil pesan instalasi berhasil dari Joomla!.

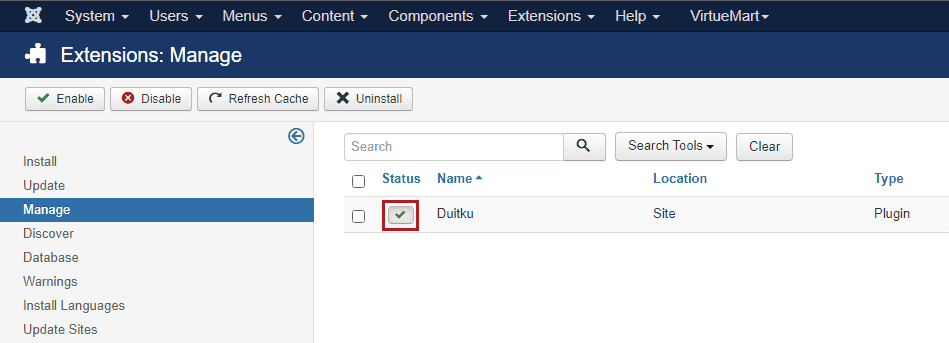
- Setelah berhasil memasang plugin Duitku, buka menu manage plugins di menu Extension lalu klik Plugins, pastikan plugin dalam status ‘Enabled’. Jika status ‘Disabled’, klik tombol centang hijau (Enable) pada kolom status.

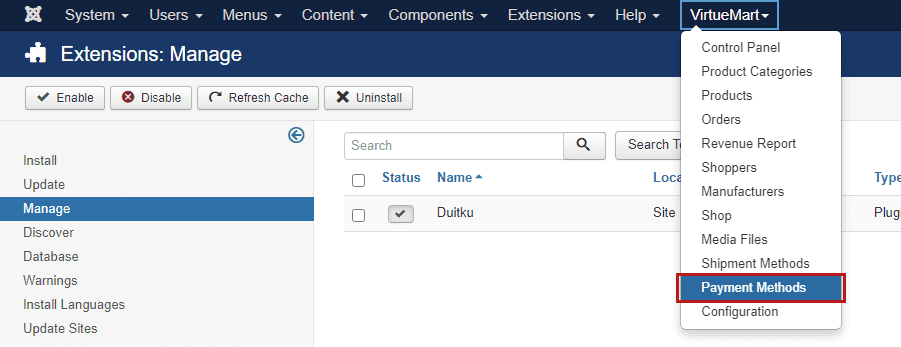
- Kemudian daftarkan Metode Pembayaran dari Duitku dengan cara klik menu VirtueMart, lalu pilih menu Payment Methods.

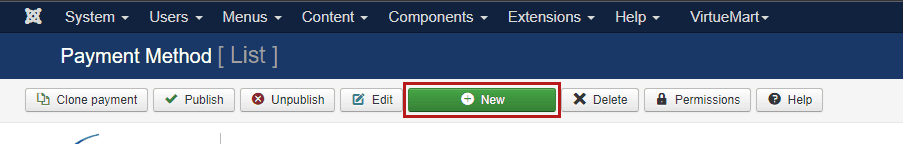
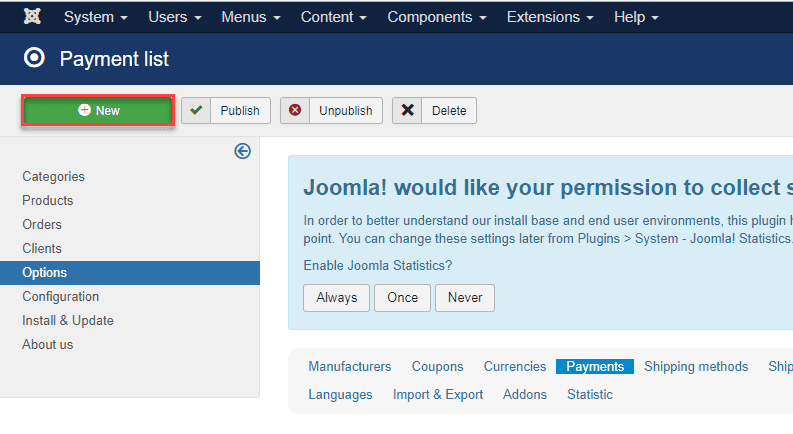
- Pada menu Payment Methods, jika Payment Method dari Duitku belum terdaftar, klik tombol New untuk menambahkan Payment Method baru.

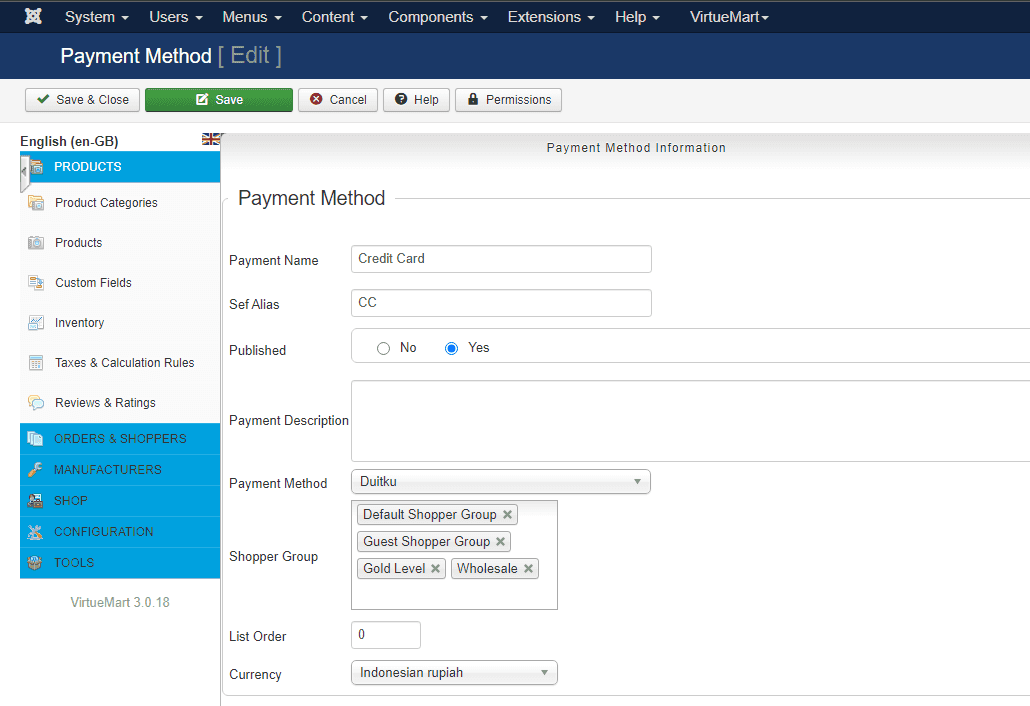
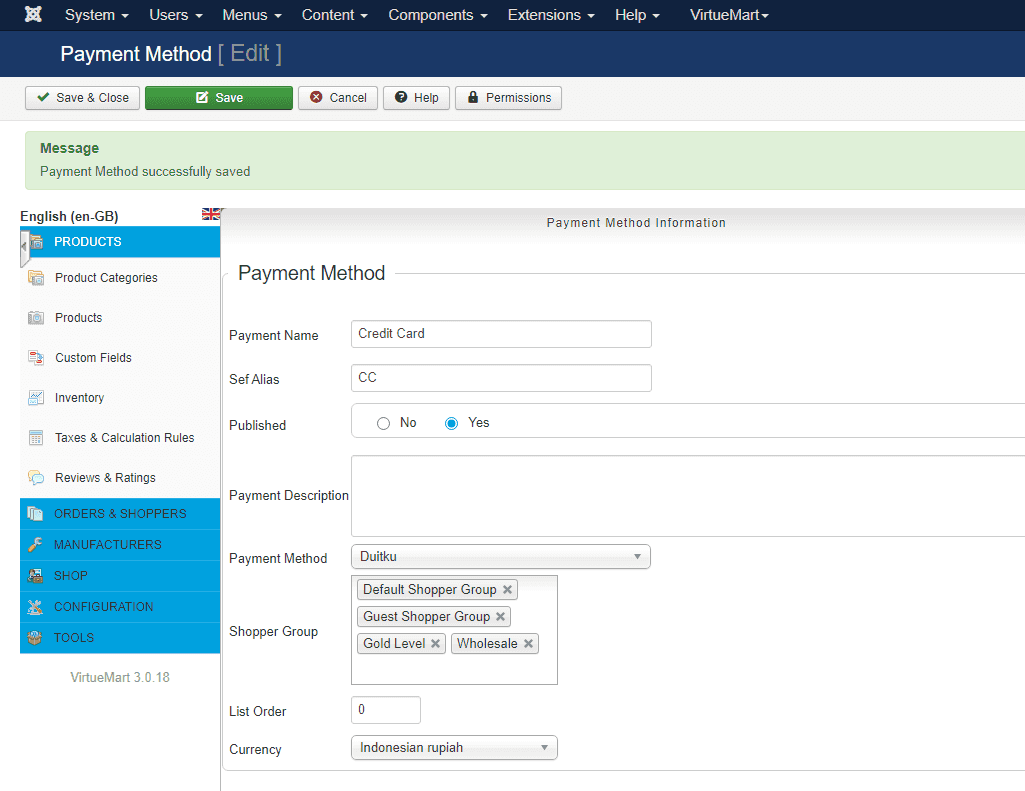
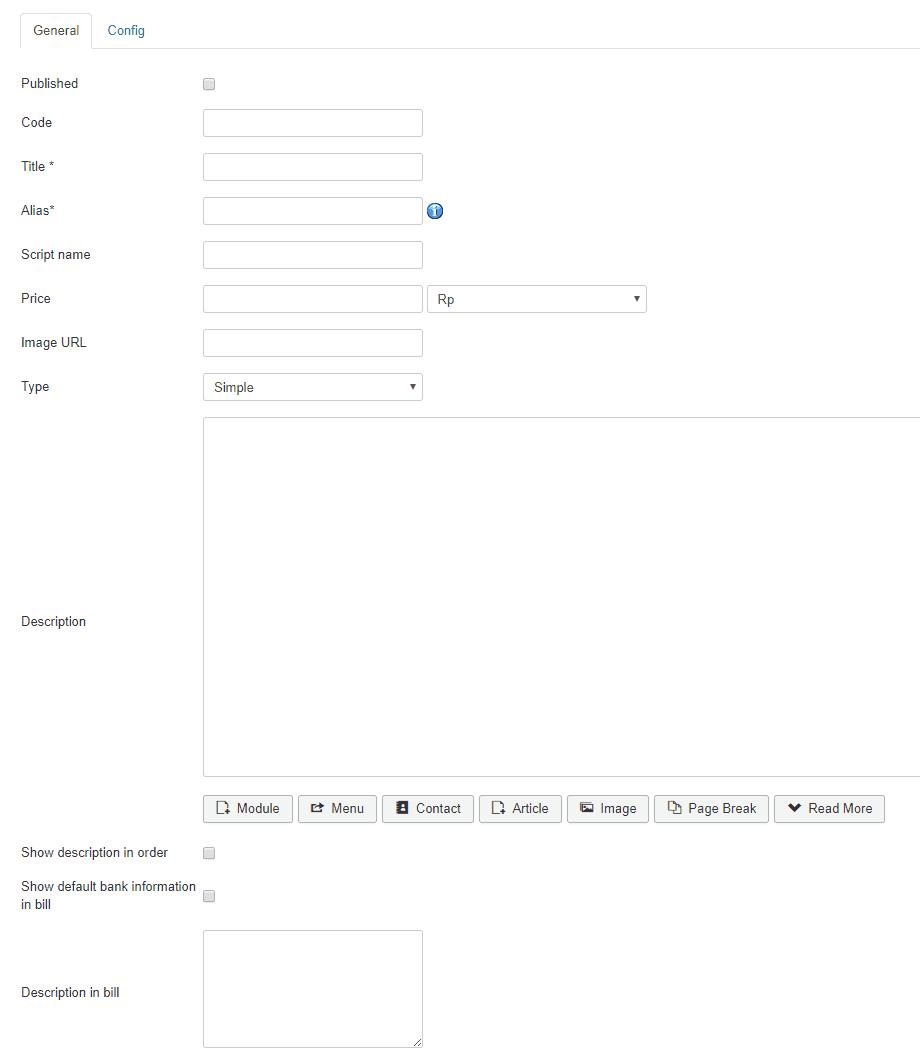
- Pada form pendaftaran Payment Method, isikan detail Payment Method Duitku.

Keterangan :- Payment Name: Isikan nama Payment Method yang ingin didaftarkan. Nama Payment ini akan muncul pada pilihan metode pembayaran saat Checkout. Contoh Nama Payment Method: Credit Card, Virtual Account, BCA KlikPay, dsb
- Set Alias: Isikan nama alias dari nama Payment Method tersebut. Tidak wajib diisi
- Published: pastikan status Published pada posisi Yes
- Payment Description: isikan keterangan tambahan yang akan ditampilkan pada nama Payment Method
- Payment Method: pilih jenis Payment Method Duitku
- Shopper Group: tidak wajib diisi
- List Order: tidak wajib diisi
- Currency: pilih Indonesian Rupiah
Jika sudah selesai mengisi, klik tombol Save
- Jika pengisian dan penyimpanan berhasil, Joomla! akan menampilkan pesan penyimpanan berhasil.

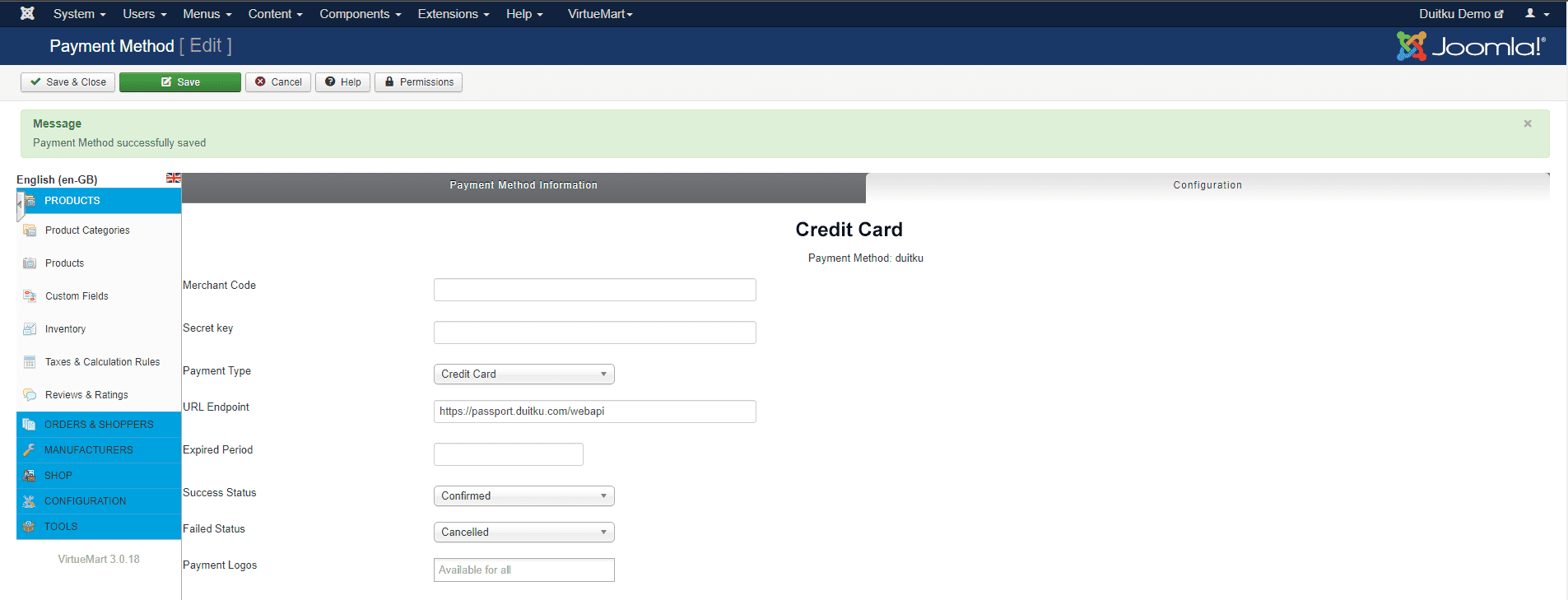
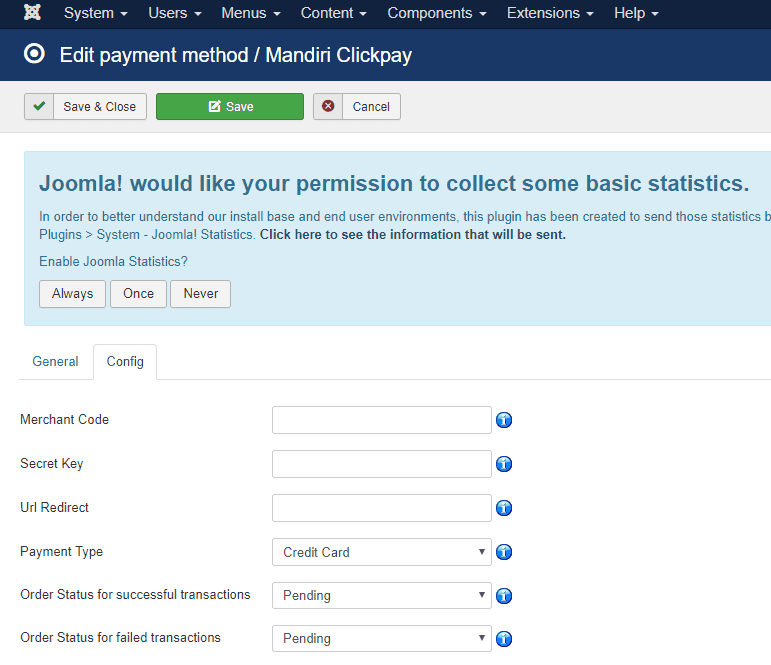
- Setelah berhasil menyimpan data Payment Method, pilih tab Configuration pada form pendaftaran Payment Method.

Keterangan :- Merchant Code: masukkan Merchant Code Anda yang Anda dapatkan dari project di laman merchant Duitku
- Secret Key: masukkan project API Key yang Anda dapatkan dari project di laman merchant Duitku
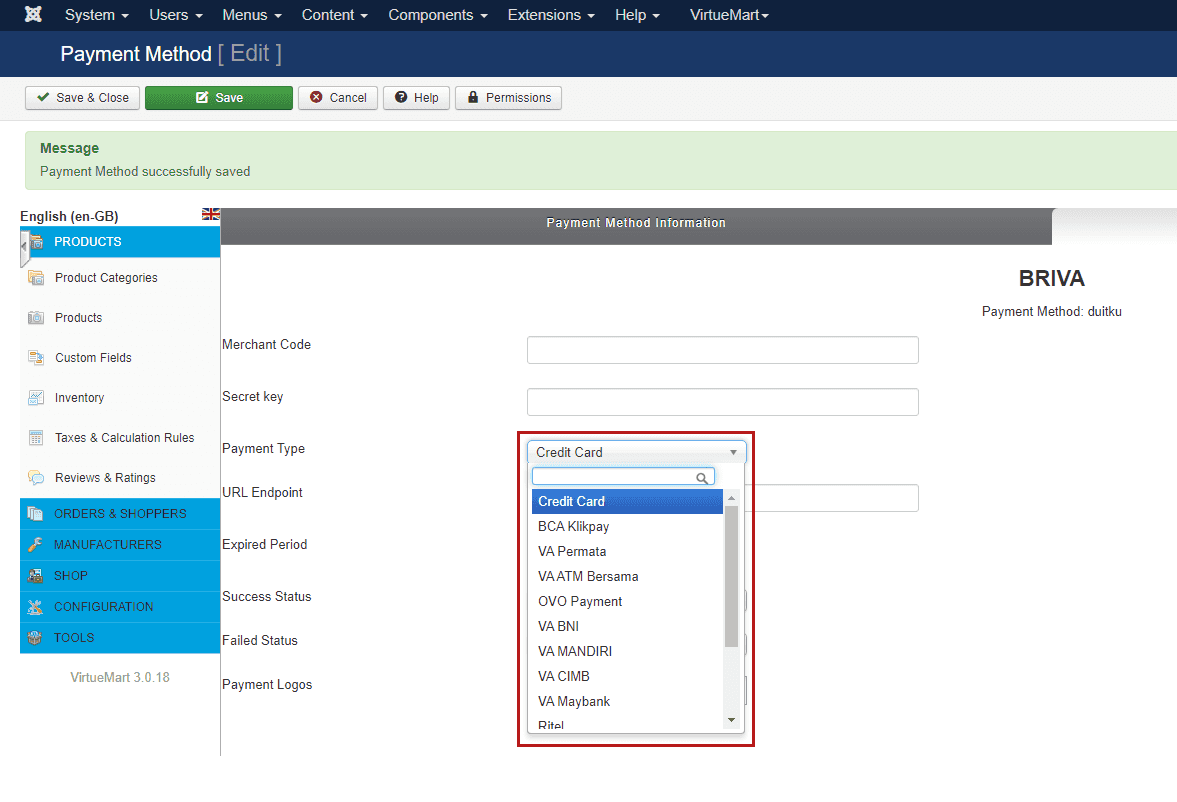
- Payment Type: pilih jenis Payment Method yang ingin Anda daftarkan sesuai dengan payment channel yang ada di Duitku
- URL Endpoint: Apabila integrasi masih dalam tahap development, gunakan alamat ini
https://sandbox.gateway.aspireapp.co/webapi - URL Endpoint: Apabila integrasi sudah dalam tahap production, gunakan alamat ini
https://passport.gateway.aspireapp.co/webapi - Success Status: tidak perlu diubah, pastikan berisi Confirmed
- Shopper Group: tidak wajib diisi
- Failed Status: tidak perlu diubah, pastikan berisi Cancelled
- Payment Logos: tidak perlu diisi
Jika telah selesai mengisi data tersebut, klik tombol Save atau Save & Close. Joomla! akan menampilkan pesan penyimpanan Payment Method berhasil
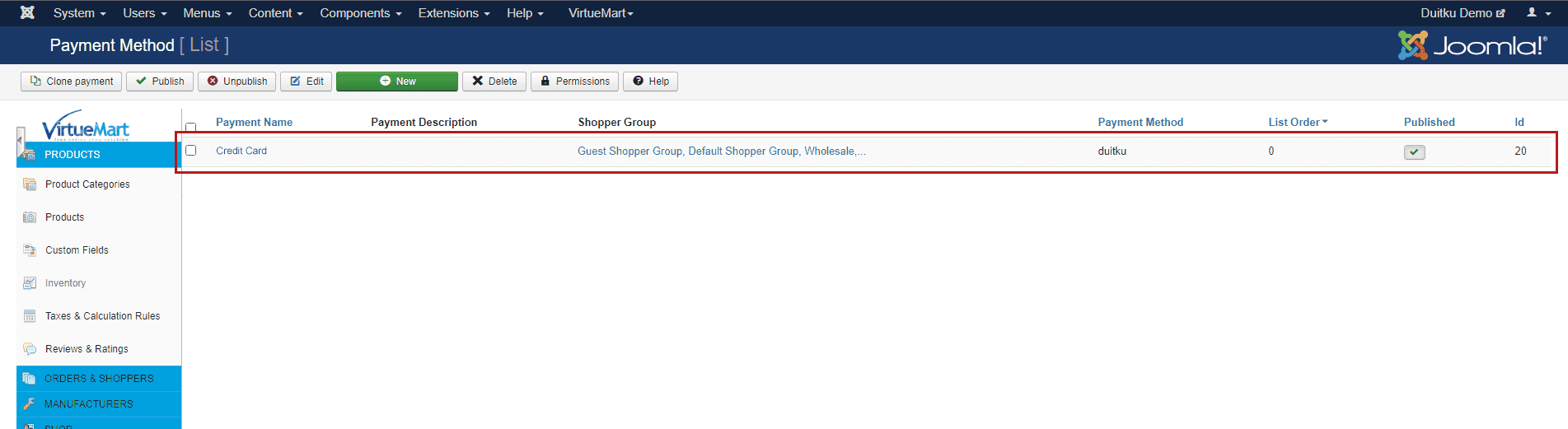
- Anda dapat melihat Payment Method yang Anda daftarkan pada list Payment Method.

- Konfigurasi yang serupa harus diatur pada setiap pilihan kanal pembayaran Duitku (seperti: CIMBclicks, BCA KlikPay, dsb).

- Anda dapat melihat Payment Method yang Anda daftarkan pada laman checkout di situs Anda.

- Selamat Anda telah berhasil memasang plugin Duitku pada situs berbasis VirtueMart Anda. Jika ada kesulitan atau pertanyaan lebih lanjut, silakan hubungi kami di Live Chat atau email di [email protected].
- Unduh plugin Duitku untuk Opencart.
- Extract file yang telah di unduh.
Keterangan :- Opencart15 digunakan untuk Opencart versi 1.5.x.xDownload Disini
- Opencart20 digunakan untuk Opencart versi 2.0.x.xDownload Disini
- Opencart23 digunakan untuk Opencart versi 2.3.x.xDownload Disini
- Opencart30 digunakan untuk Opencart versi 3.0.x.xDownload Disini
- Buka folder root Opencart (folder instalasi Opencart) Anda menggunakan FTP client lalu unggah folder Admin, Catalog dan System.
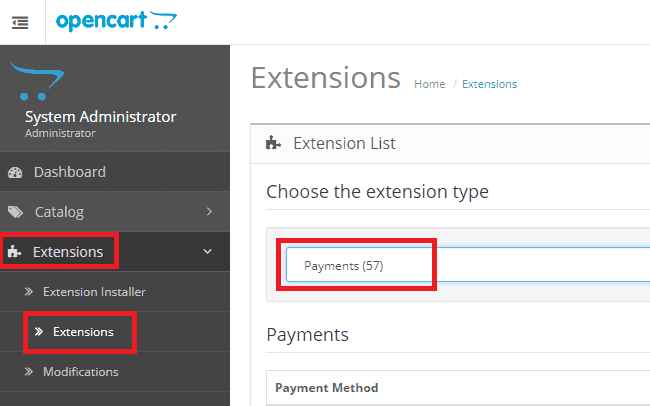
- Buka Admin Opencart Anda (umumnya di /admin) lalu buka laman Payment. Gambar pertama adalah tampilan untuk Opencart Versi 1.5 & 2.0

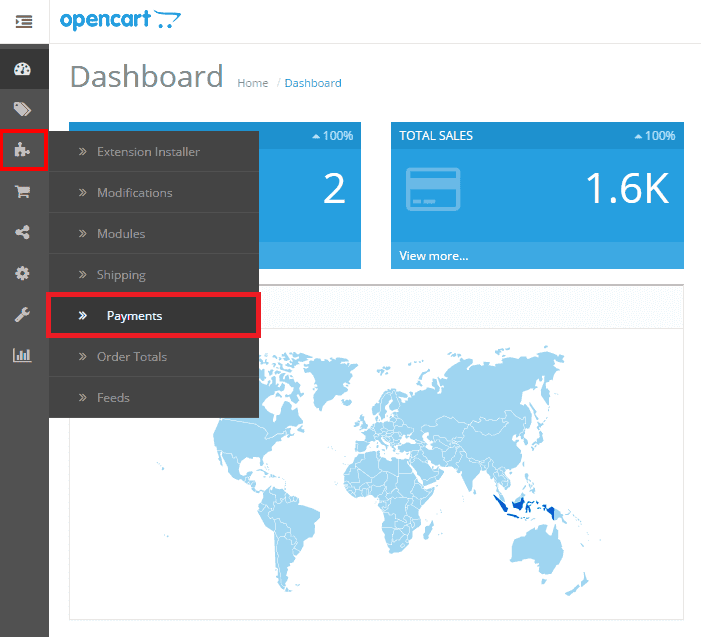
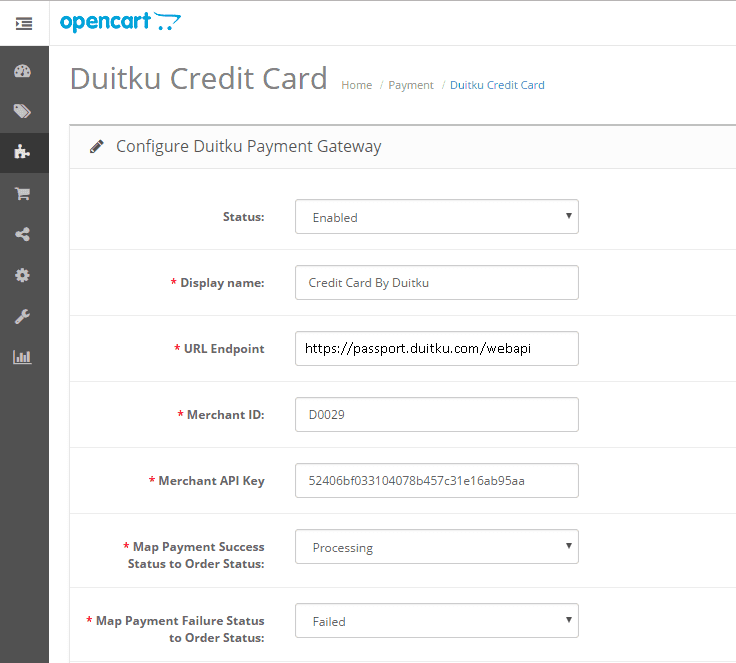
Gambar kedua adalah tampilan untuk Opencart Versi 2.3 & 3.0
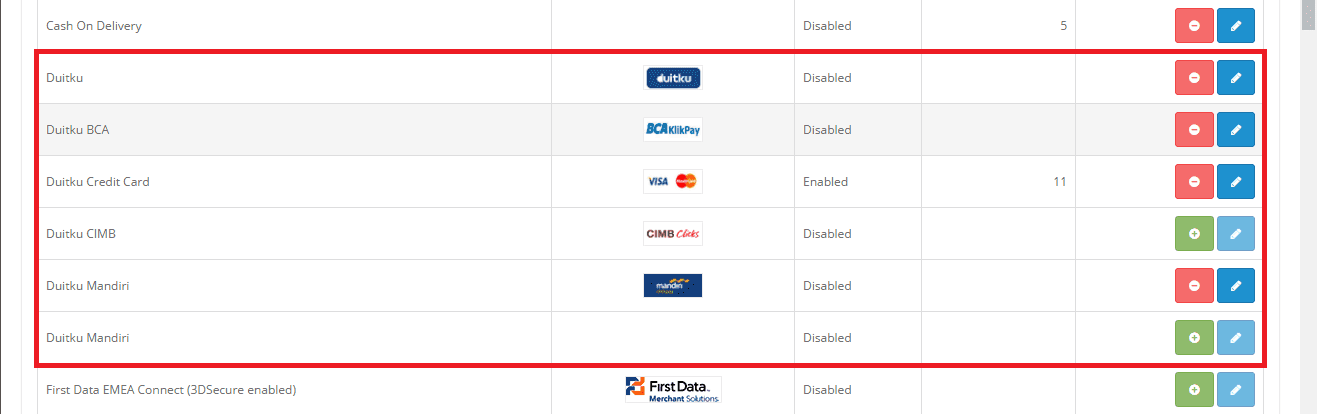
- Setelah plugin terpasang, pilihan Duitku akan muncul pada pilihan kanal pembayaran (payment channel).

- Buka laman konfigurasi dan masukkan Kode Merchant, API Key dan parameter yg diperlukan lainnya. Parameter-parameter tersebut dibuat pada laman merchant Duitku di bagian menu project.
Endpoint URL:- Apabila integrasi masih dalam tahap development, gunakan alamat ini
https://sandbox.gateway.aspireapp.co/webapi - Apabila integrasi sudah dalam tahap production, gunakan alamat ini
https://passport.gateway.aspireapp.co/webapi

- Apabila integrasi masih dalam tahap development, gunakan alamat ini
- Konfigurasi yang serupa harus diatur pada setiap pilihan kanal pembayaran Duitku (seperti: CIMBclicks, BCA KlikPay, dsb).
- Pastikan mata uang utama yang dipakai adalah IDR
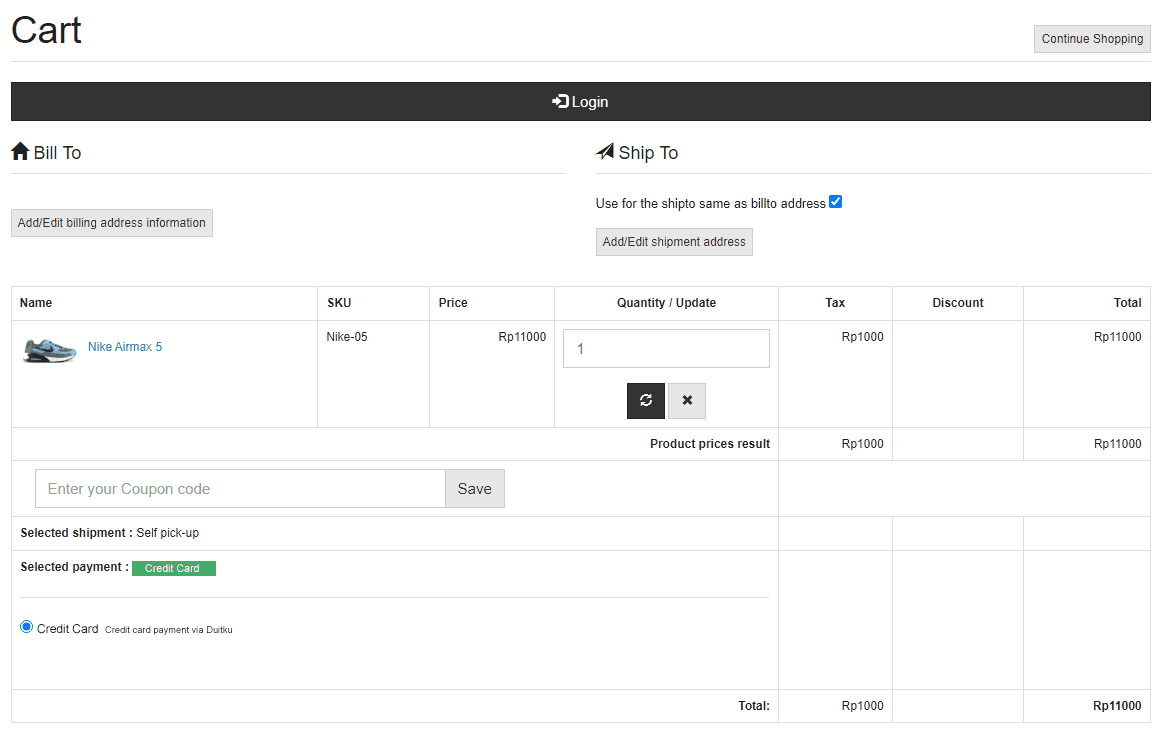
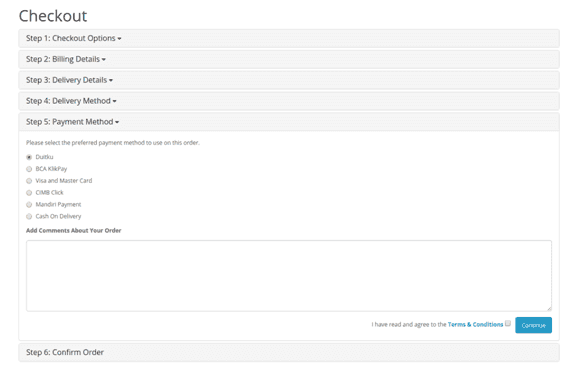
- Setelah kanal pembayaran diaktifkan, maka pilihan tersebut akan muncul pada laman depan situs Anda seperti contoh di bawah ini:

- Unduh plugin Duitku untuk Opencart.
- Unduh plugin Duitku untuk WHMCSDownload Disini
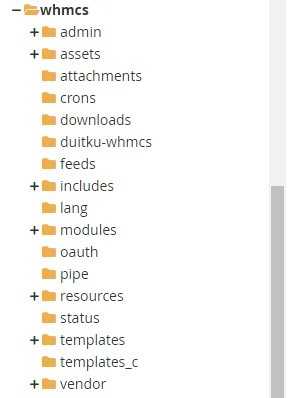
- Masuk ke file manager hosting Anda lalu ke folder/direktori instalasi WHMCS Anda.

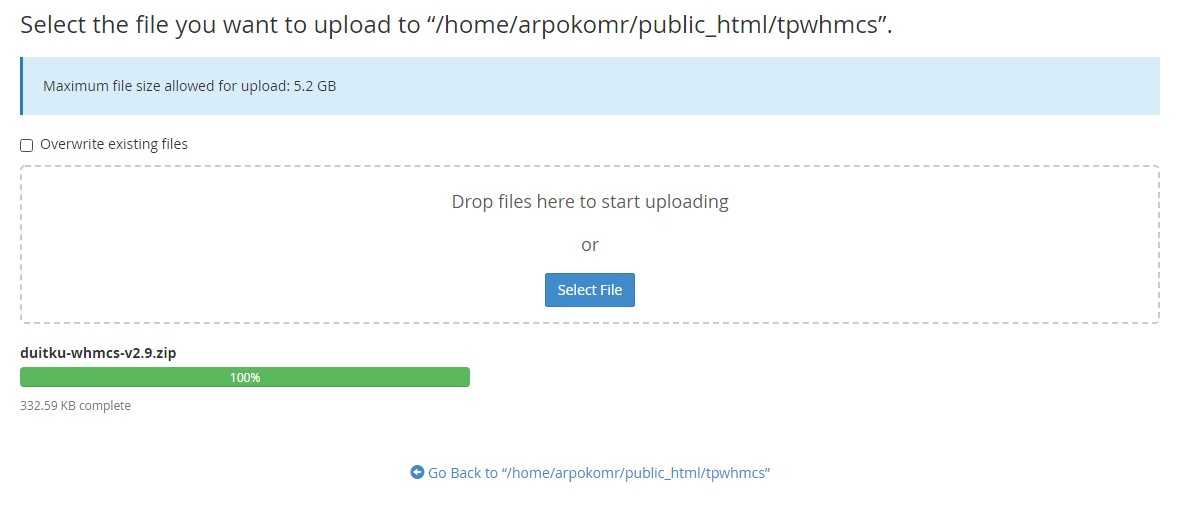
- Unggah file plugin yang sebelumnya telah diunduh.

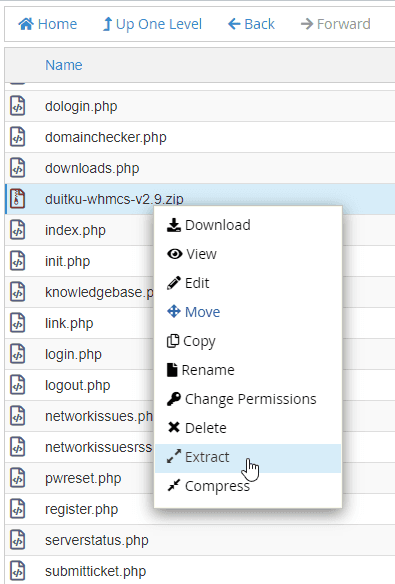
- Setelah berhasil menggunggah file plugin, klik kanan pada file plugin dan pilih Extract.

Catatan: Untuk lebih jelas bagaimana cara menambahkan payment gateway pada WHMCS, Anda dapat melihat dokumentasi instalasi dan aktivasi payment gateway WHMCS. - Setelah proses unggah selesai, login ke dalam admin WHMCS Anda dan ikuti langkah dibawah.
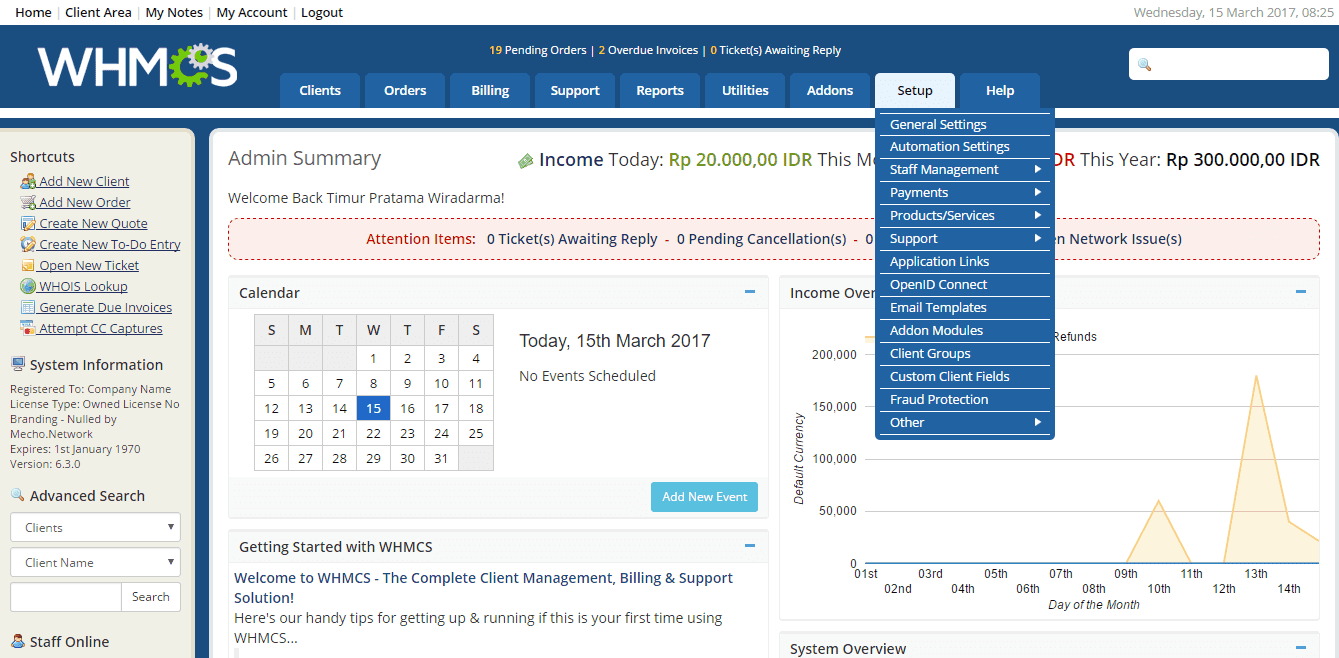
- Pada halaman admin WHMCS Anda, klik menu Setup, arahkan kursor ke submenu Payments lalu pilih Payment Gateways.

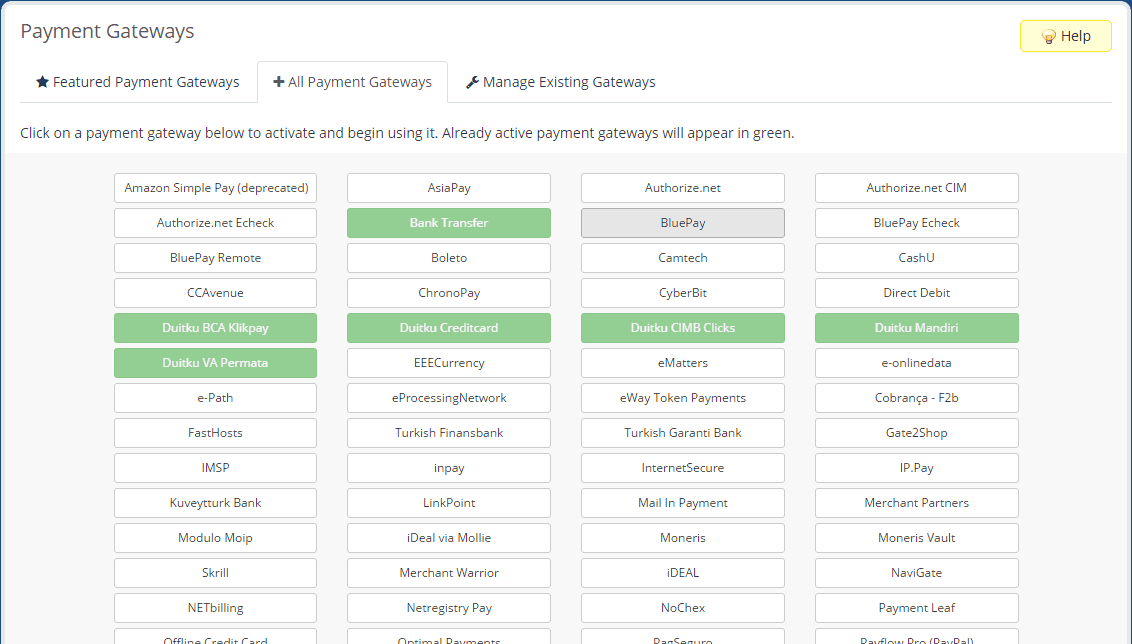
- Pada halaman Payment Gateways, klik tab All Payment Gateways, lalu klik pada Duitku BCA Klikpay, Duitku CreditCard, Duitku CIMB Clicks, Duitku Mandiri, Duitku VA Permata, atau modul payment gateway Duitku yang Anda ingin aktifkan.
- Apabila payment gateway sudah berubah menjadi hijau, maka payment gateway tersebut sudah di aktifkan.

- Setelah payment gateway diaktifkan, klik tab Manage Existing Gateway.
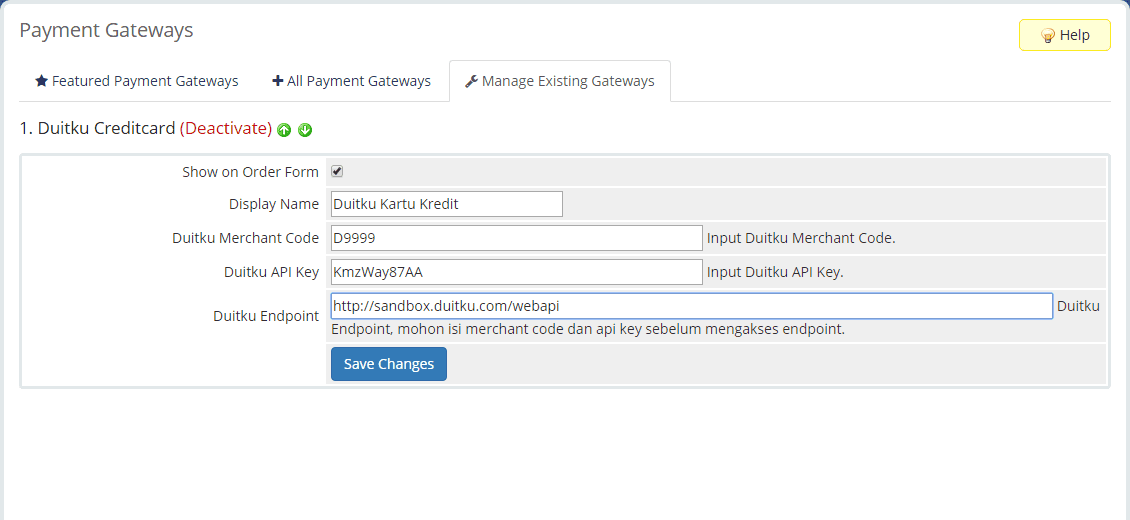
- Akan muncul tampilan konfigurasi untuk payment gateway yang Anda aktifkan, apabila payment gateway yang Anda aktifkan belum muncul, mohon untuk melakukan refresh pada halaman Payment Gateways.

Keterangan :- Duitku Merchant Code: masukkan Merchant Code Anda yang Anda dapatkan dari project di laman merchant Duitku
- Duitku API Key: masukkan project API Key yang Anda dapatkan dari project di laman merchant Duitku
- Duitku Endpoint: Apabila integrasi masih dalam tahap development, gunakan alamat ini https://sandbox.gateway.aspireapp.co/webapi
- Duitku Endpoint: Apabila integrasi sudah dalam tahap production, gunakan alamat ini https://passport.gateway.aspireapp.co/webapi
- Setelah selesai mengisi form konfigurasi, klik Save Changes, lalu ulangi pada payment gateway duitku yang lain.
- Selamat Anda telah berhasil memasang plugin Duitku pada situs berbasis WHMCS Anda. Jika ada kesulitan atau pertanyaan lebih lanjut, silakan hubungi kami di Live Chat atau email di [email protected]
- Instalasi plugin Duitku untuk Magento
Magento 2.3 Magento 2.4 Mengunduh plugin Duitku untuk Magento 2.3.x.xDownload Disini *untuk download versi lama anda dapat mengunduh Magento 1.9.x.x atau Magento 2.x.x.x
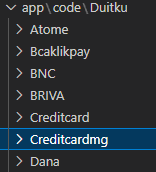
Menggunakan Composer untuk install plugin composer require duitku_payment_gateway/<package_name>Unggah folder app ke root folder Magento (folder instalasi Magento) Anda menggunakan FTP client pilihan Anda.
(Secara default root folder ada pada SERVER_HOST/Magento). Lihatlah gambar berikut sebagai contoh:
List nama package plugin untuk magento di composer yang dapat anda coba (atau silahkan lihat di duitku_payment_gateway package list): duitku_bcaklikpayduitku_bncduitku_brivaduitku_creadit_cardduitku_creadit_card_mgduitku_danaduitku_indodanaduitku_indomaretduitku_link_aja_fixedduitku_link_aja_percentduitku_link_aja_qrisduitku_nobu_qrisduitku_ovoduitku_pospayduitku_shopeepay_qrisduitku_shopeepay_appduitku_va_atm_bersamaduitku_va_bcaduitku_va_bniduitku_va_cimbniagaduitku_va_mandiriduitku_va_maybankduitku_va_permataduitku_ritel
- Check apakah plugin sudah terinstal dengan baik menggunakan command berikut:
bin/magento module:status - Jika sudah terinstal pastikan nama plugin pada daftar modules enable. Jika belum gunakan command berikut untuk mengaktifkan plugin:
bin/magento module:enable <nama_module> - Lalu, lakukan command berikut ini:
- Execute upgrade script :
bin/magento setup:upgrade - Deploy magento :
bin/magento setup:static-content:deploy -f - Clean cache storage :
bin/magento cache:clean
Catatan: Jika anda pernah melakukan instalasi sebelumnya dan silahkan upgrade plugin menjadi versi terbaru. Setelah upgrade, lakukan command berikut
bin/magento setup:upgrade --keep-generated,bin/magento setup:static-content:deploydan clean cachebin/magento cache:clean. - Execute upgrade script :
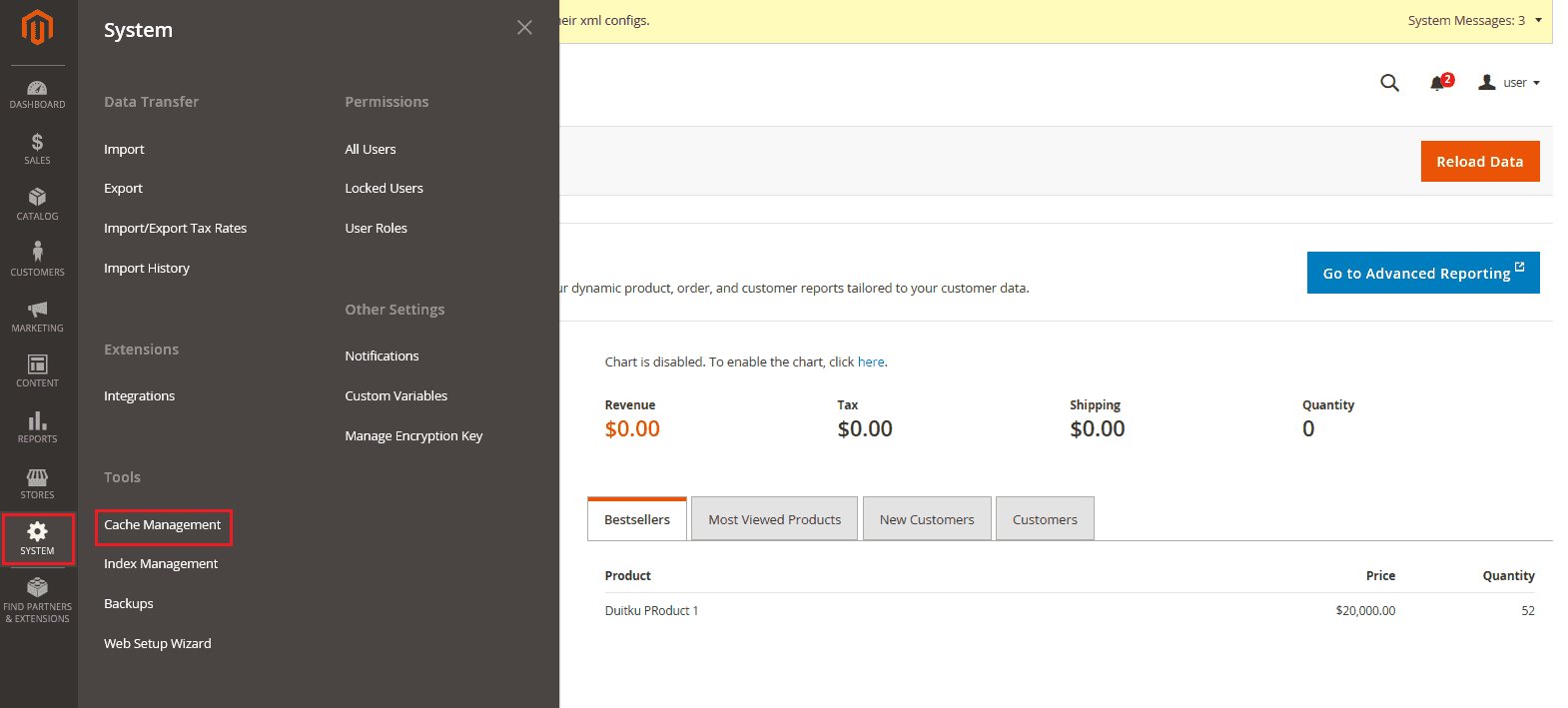
- Buka menu Admin Panel (umumnya di /admin). Pada menu System, pilih Cache Management di admin Magento Anda.

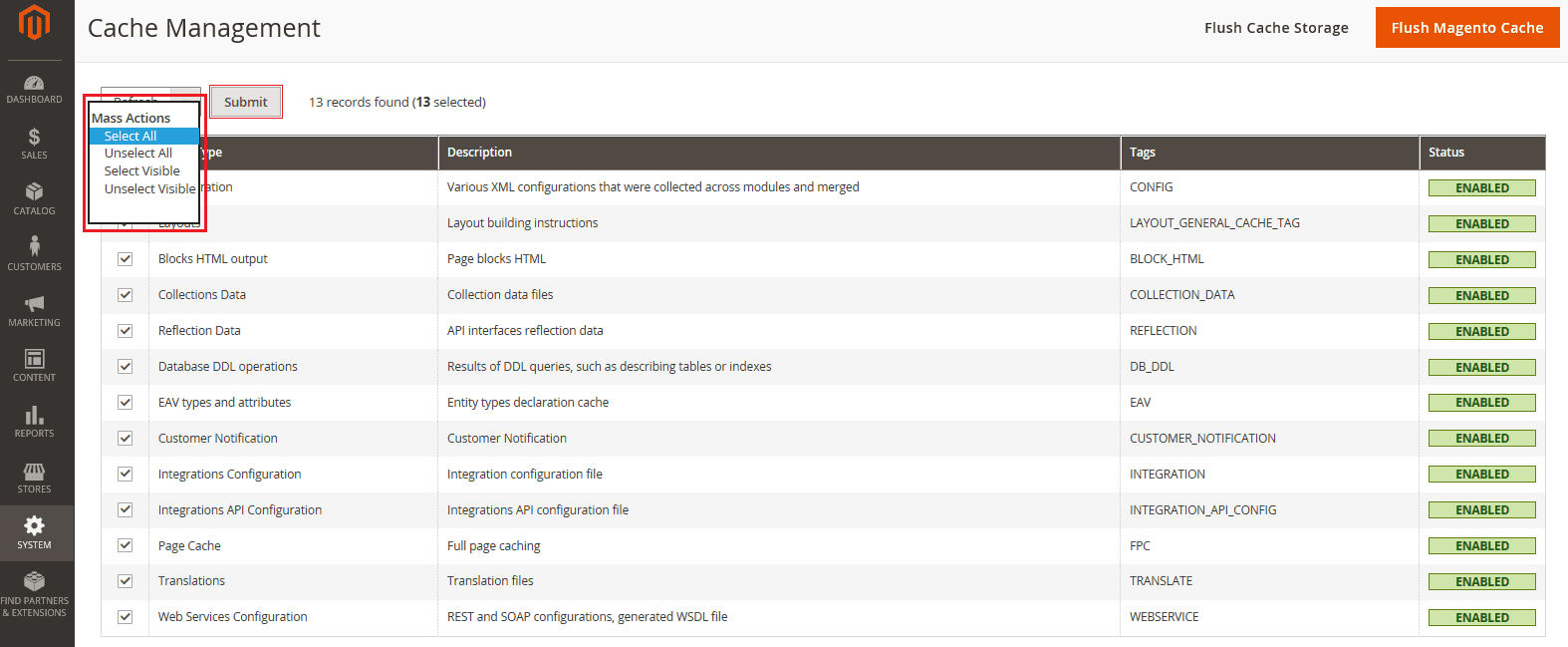
- Perbarui seluruh cache, pilih ‘All’ lalu kirim (submit).

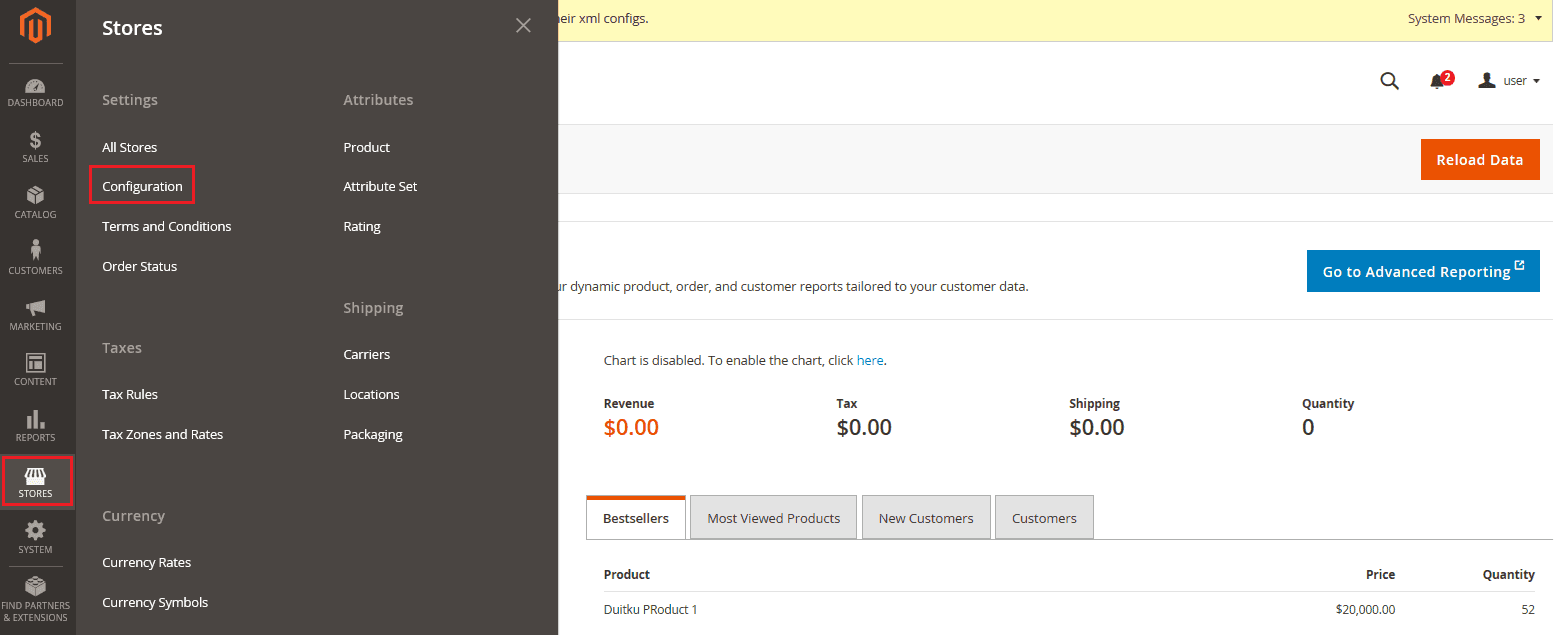
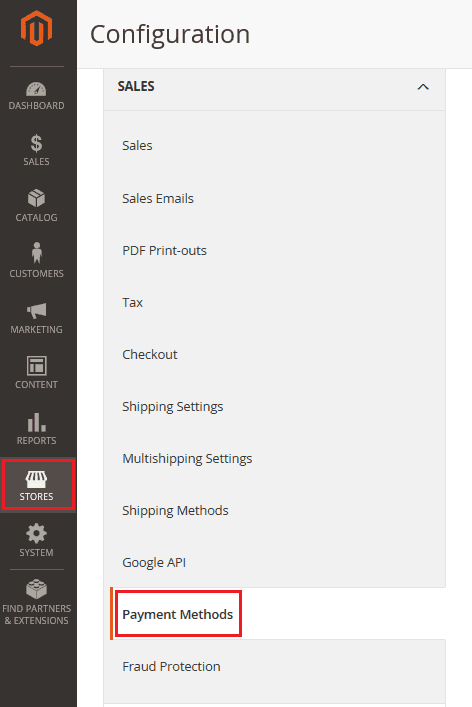
- Buka menu Admin Panel. Pada menu Stores pilih Configuration.

- Pada bagian Sales, pilih menu Payment Method.

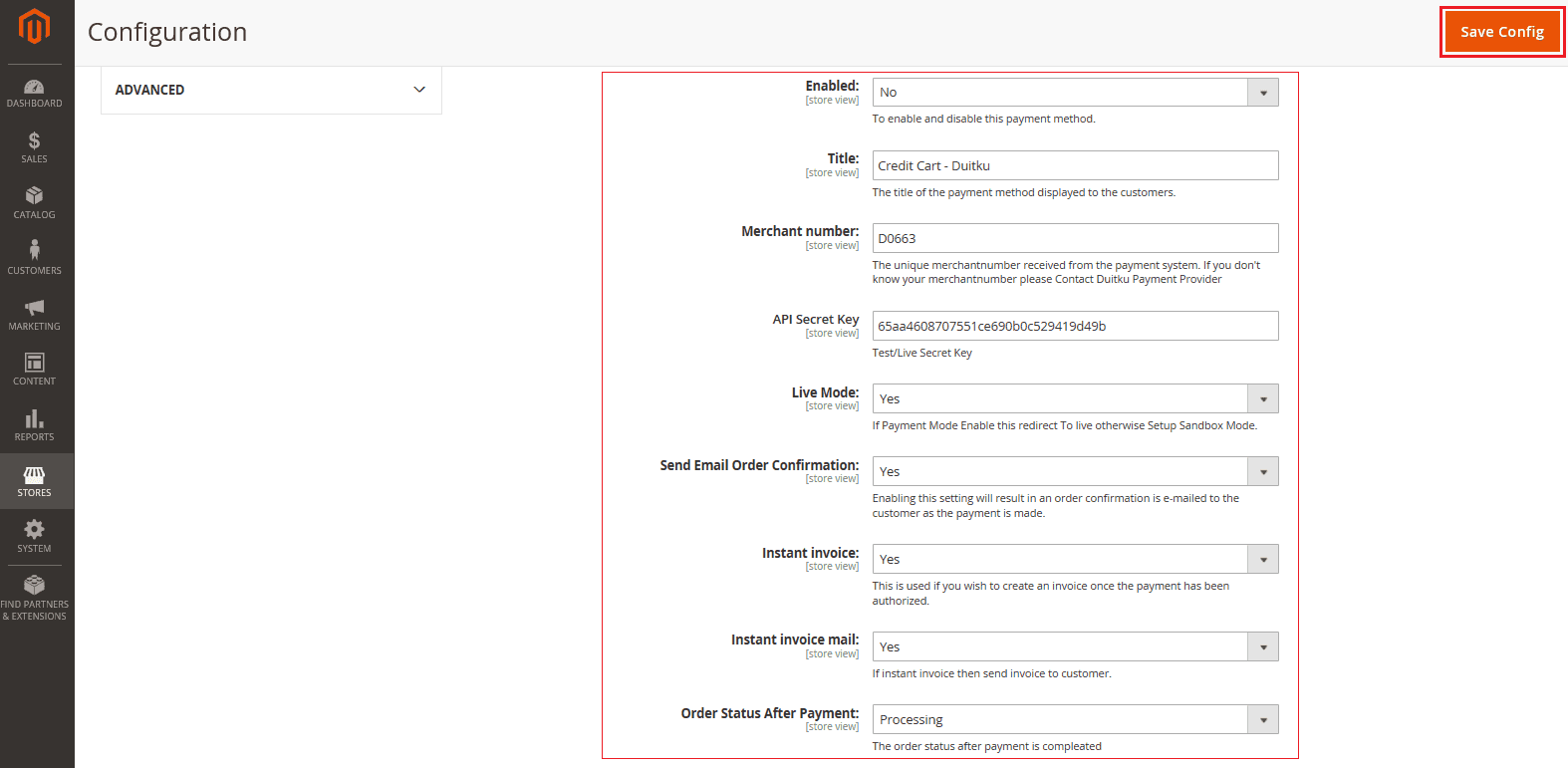
- Pada bagian Metode Pembayaran Lainnya, klik Pada metode pembayaran yang telah di install untuk memperluas pengaturan dasar dan mengisi kolom berikut:

Nama Fungsi Keterangan Enabled Untuk mengaktifkan dan menonaktifkan metode pembayaran ini. Title Judul metode pembayaran yang ditampilkan kepada pelanggan. Merchant number Nomor identitas proyek merchant unik yang diterima dari sistem pembayaran. Anda dapat mengetahui Merchant number Anda, di halaman dashboard. API Secret Key Digunakan sebagai kunci API yang akan digunakan untuk sandbox otorisasi atau lingkungan passport berdasarkan permintaan API. Live Mode Untuk mengatur environment anda pada tahap production atau sandbox.
- Instalasi plugin Duitku untuk Magento
- Unduh plugin Duitku untuk JoomShoppingDownload Disini
- Extract file yang Anda download.
- Dengan menggunakan aplikasi FTP Anda, copy file hasil extract ke folder \components\com_jshopping\payments pada direktori instalasi Joomla Anda.
- Setelah proses copy selesai, log in ke dalam admin Joomla Anda.
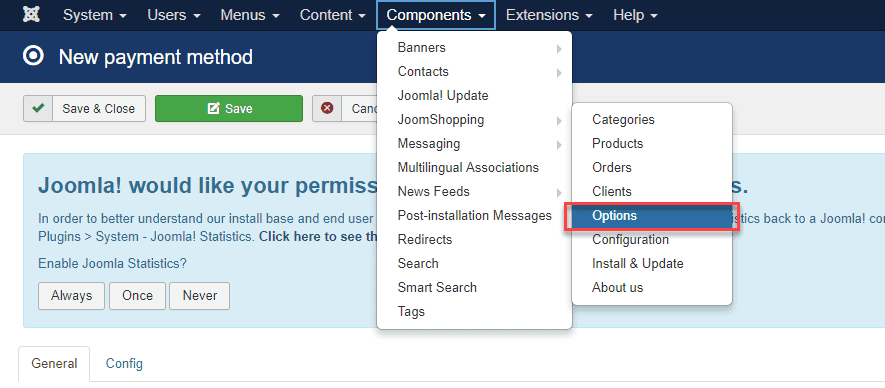
- Pada halaman admin Joomla, pilih menu Component, kemudian pilih menu joomshopping lalu pilih menu Option.

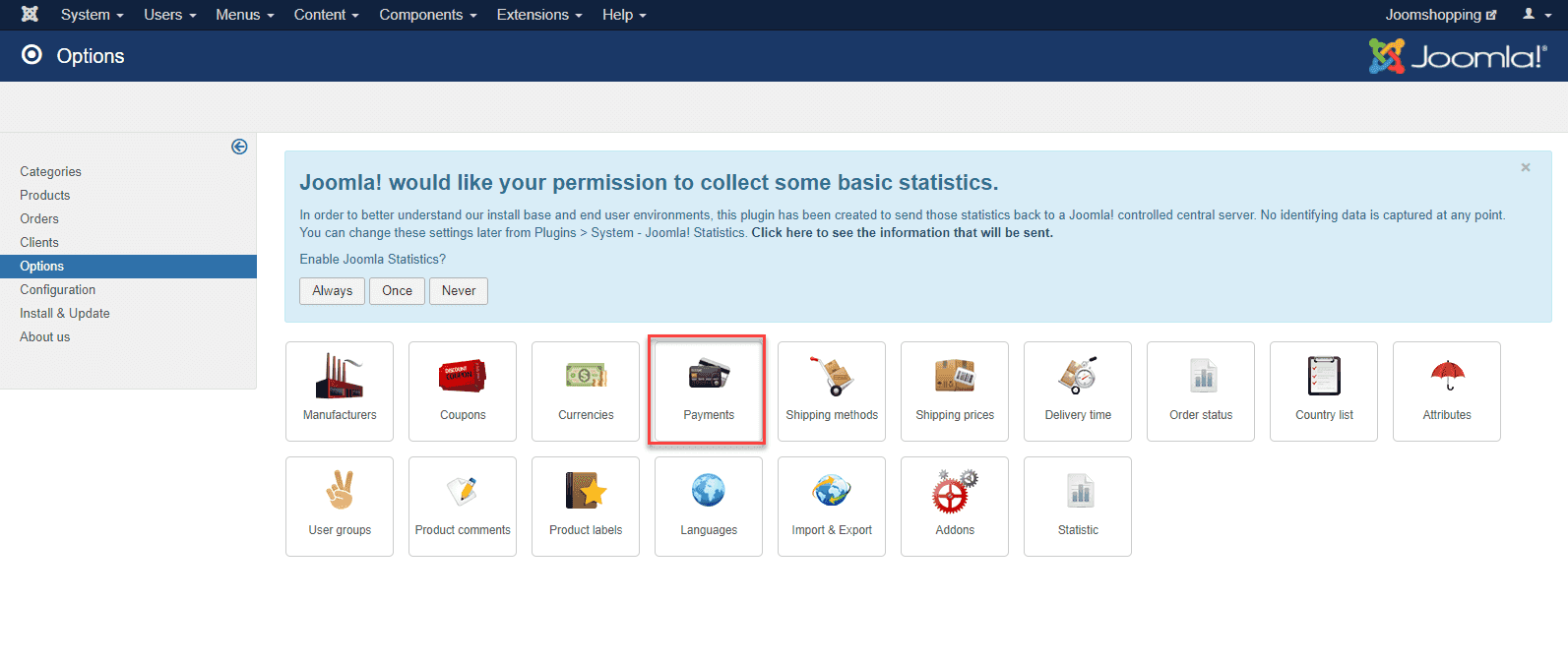
- Pilih menu Payments.

- Klik tombol New untuk menambahkan pilihan pembayaran dari Duitku.

- Isikan form konfigurasi untuk metode pembayaran Duitku.
Keterangan :- Published: pastikan checkbox tercentang untuk menampilkan pilihan pembayaran ini
- Code: masukkan Merchant Code Anda yang Anda dapatkan dari project di laman merchant Duitku
- Title: masukkan nama metode pembayaran (contoh: Kartu Kredit, Virtual Account Permata, dll). Daftar Metode Pembayaran yang dapat digunakan: BCA KlikPay, CIMB Clicks, Credit Card, Mandiri ClickPay, Virtual Account Permata.
- Alias: masukkan pm_duitku[jenis metode pambayaran] (contoh: pm_duitkuCC, pm_duitkuVA)
- Script name: masukkan pm_duitku
- Price: tidak wajib diisi
- Image URL: tidak wajib diisi
- Type: pilih type Extended
- Description: biarkan kosong
- Show description in order: biarkan kosong
- Show default bank information in bill: biarkan kosong
- Description in bill: biarkan kosong
- Klik tombol Save jika sudah selesai mengisi form

- Setelah mengisi form pada kolom General, lanjutkan dengan mengisikan kolom konfigurasi (Config)
Keterangan :- Merchant Code: masukkan Merchant Code Anda yang Anda dapatkan dari project di laman merchant Duitku
- Secret Key: masukkan project API Key yang Anda dapatkan dari project di laman merchant Duitku
- URL Redirect: Apabila integrasi dalam tahap development, gunakan alamat ini https://sandbox.gateway.aspireapp.co/webapi
- URL Redirect: Apabila integrasi dalam tahap production, gunakan alamat ini https://passport.gateway.aspireapp.co/webapi
- Payment Type: pilih jenis pembayara (BCA KlikPay, CIMB Clicks, Credit Card, Mandiri Clickpay, VA Permata)
- Order Status for successful transactions: pilih Complete
- Order Status for failed transactions: pilih Cancelled

- Setelah selesai mengisi form konfigurasi, klik tombol Save, lalu ulangi pada payment gateway duitku yang lain.
- Selamat Anda telah berhasil memasang plugin Duitku untuk JoomShopping pada situs Anda. Jika ada kesulitan atau pertanyaan lebih lanjut, silakan hubungi kami di Live Chat atau email di [email protected]
- Unduh plugin Duitku untuk Prestashop
- Prestashop 1.6.x.xDownload Disini
- Prestashop 1.7.x.xDownload Disini
- Ekstrak file yang telah diunduh.
- Login ke area Admin Prestashop Anda (umumnya di /admin), buka menu Modules and Services ➜ Modules and Services.
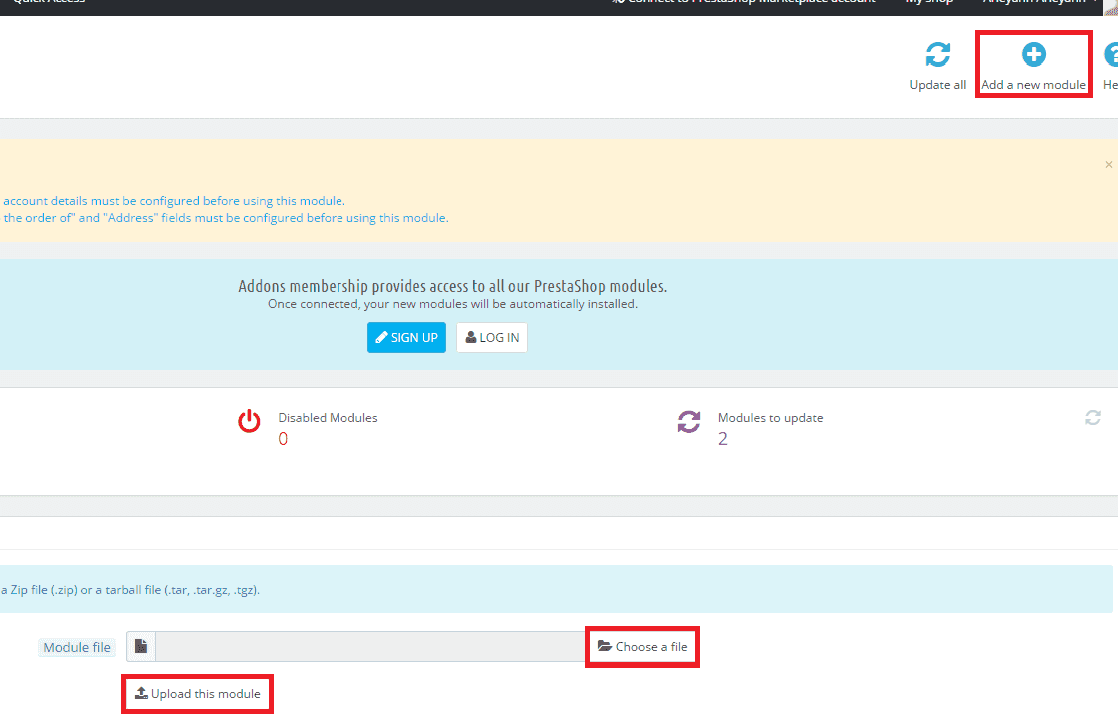
- Klik tombol Add New Module.
- Pilih file plugin Duitku yang akan diunggah pada file yang telah diekstrak sebelumnya (contoh : creditcard, mandiriclickpay, dll).
- Klik tombol Upload this module.

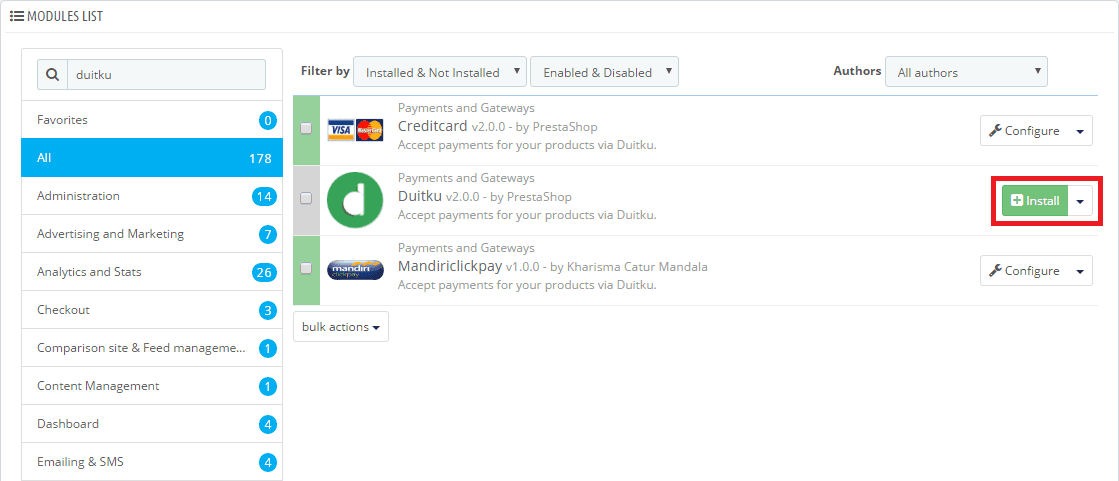
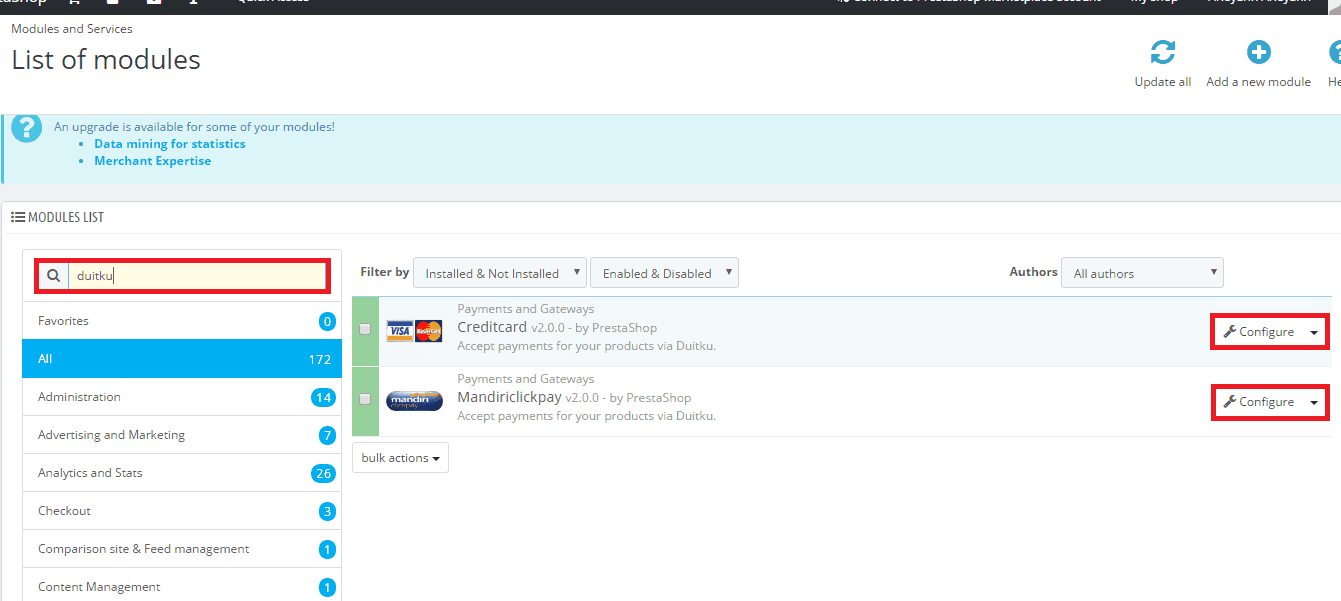
- Pada daftar modul-modul yang tersedia, cari dengan kata kunci ‘Duitku’.
- Akan muncul beberapa modul, lalu klik Install pada modul yang ingin diaktifkan.

- Klik Configure untuk membuka laman pengaturan.

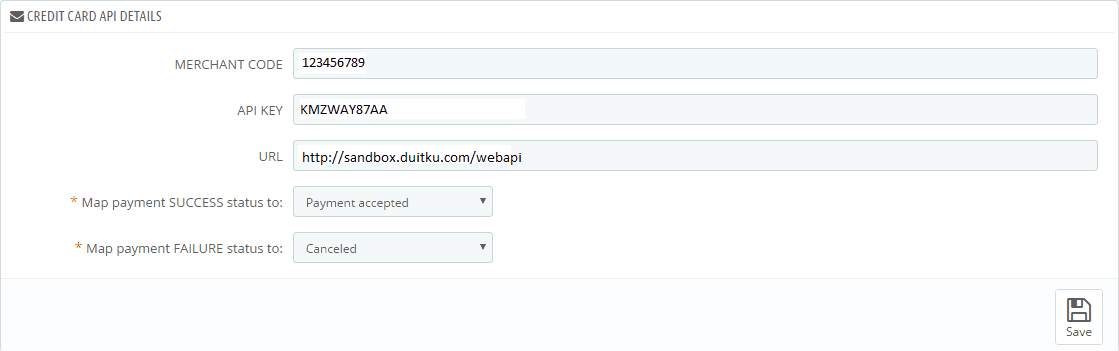
- Isikan seluruh informasi yang dibutuhkan lalu klik tombol Save.
Parameter-parameter tersebut dibuat pada laman merchant Duitku di bagian menu project.
URL:- Apabila integrasi masih dalam tahap development, gunakan alamat ini https://sandbox.gateway.aspireapp.co/webapi
- Apabila integrasi sudah dalam tahap production, gunakan alamat ini https://passport.gateway.aspireapp.co/webapi

- Unduh plugin Duitku untuk Prestashop
- Daftarkan dan aktivasi akun Anda di gateway.aspireapp.co.
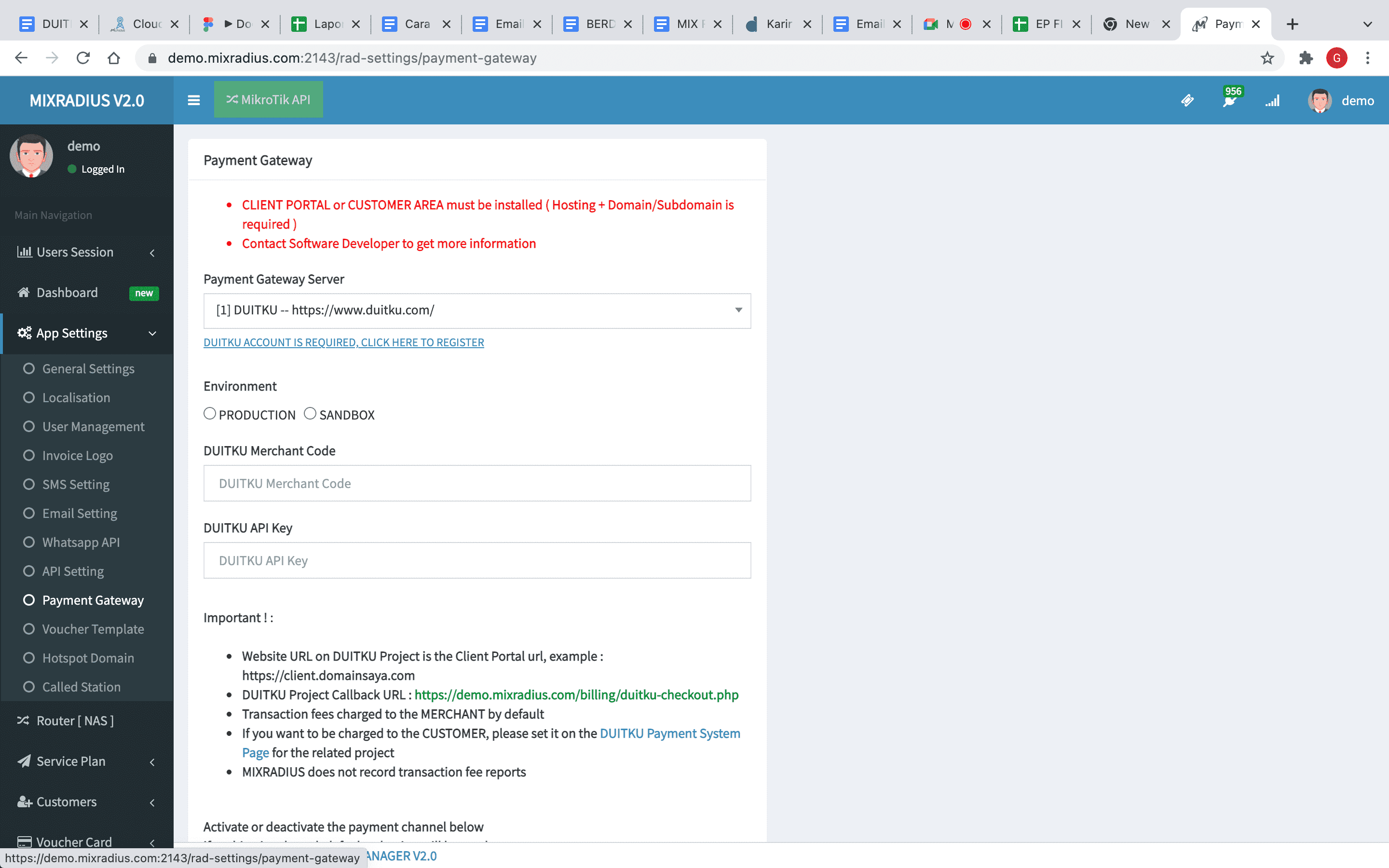
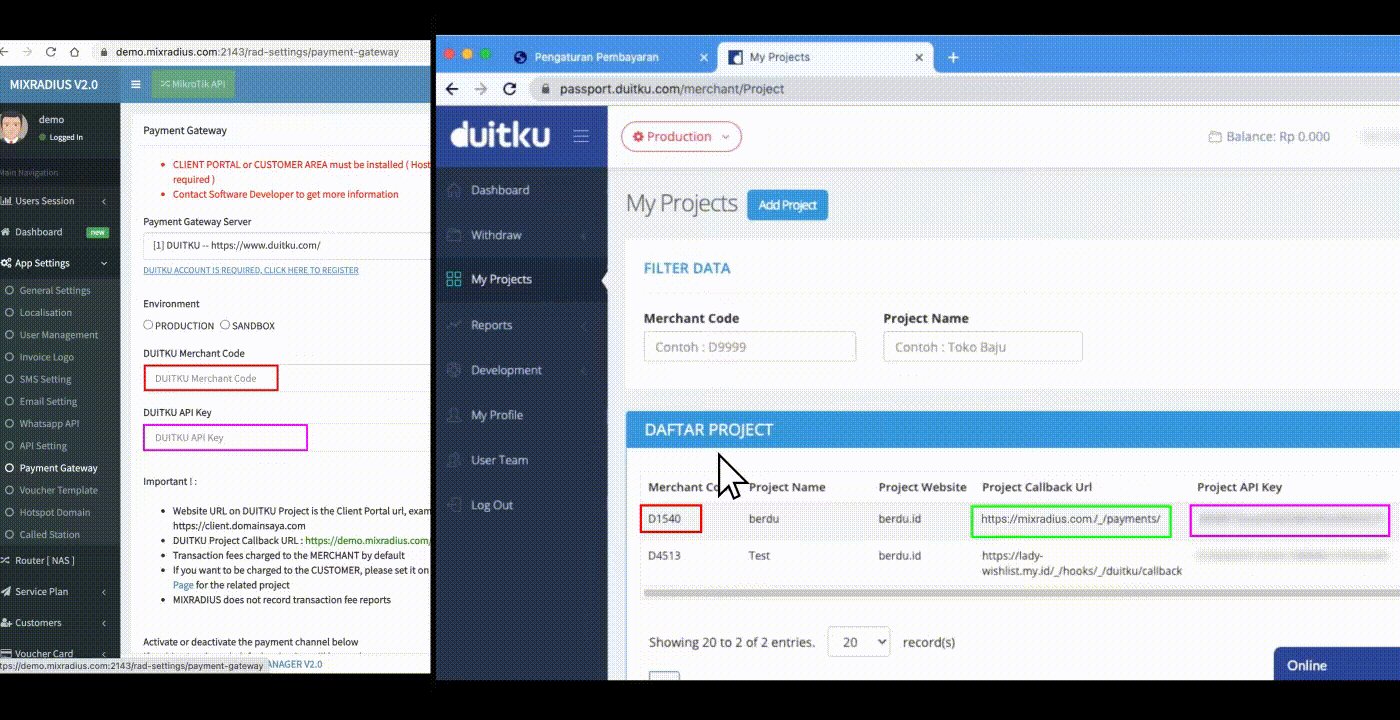
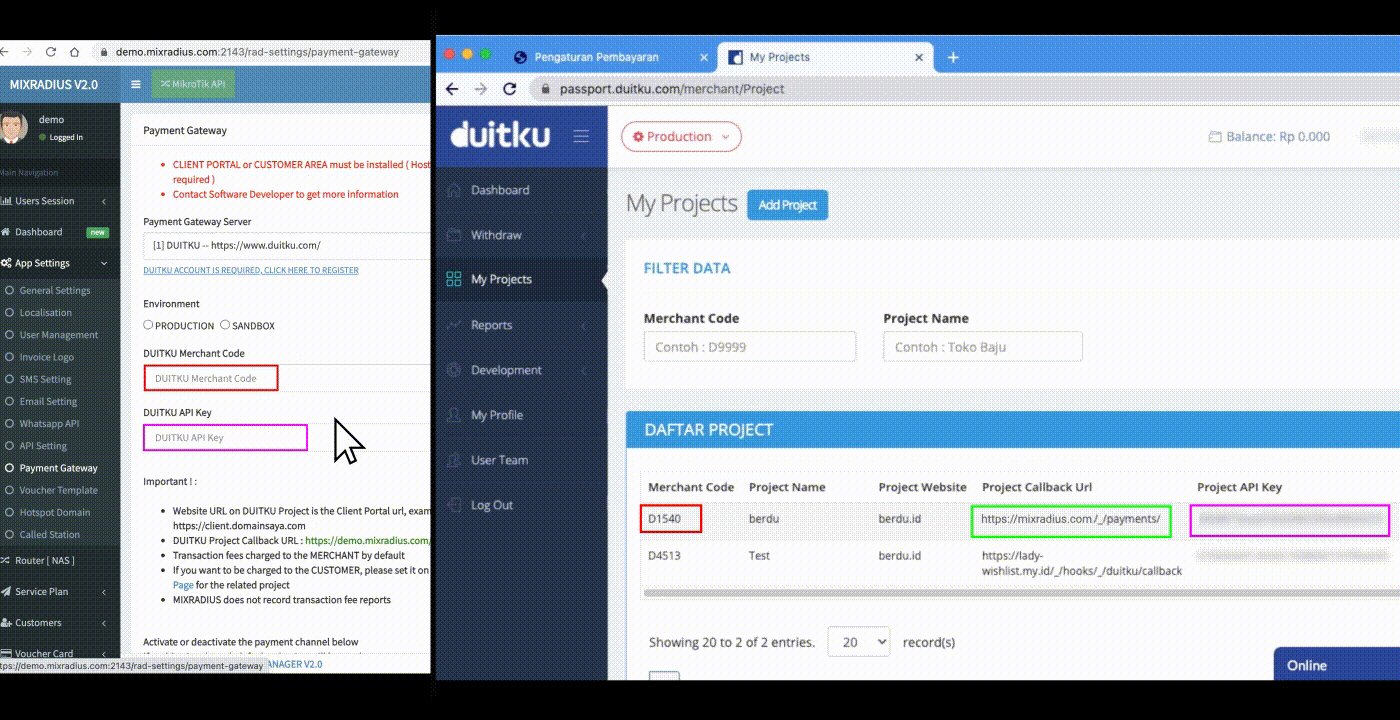
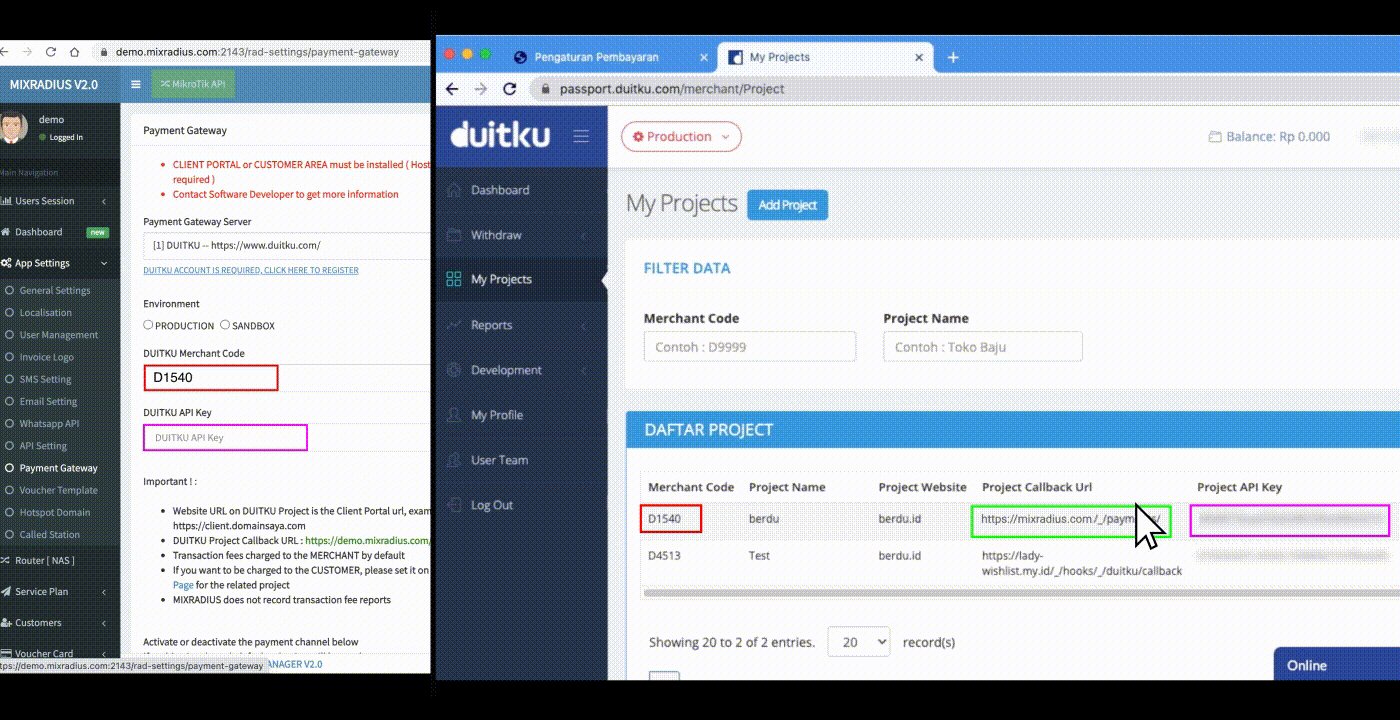
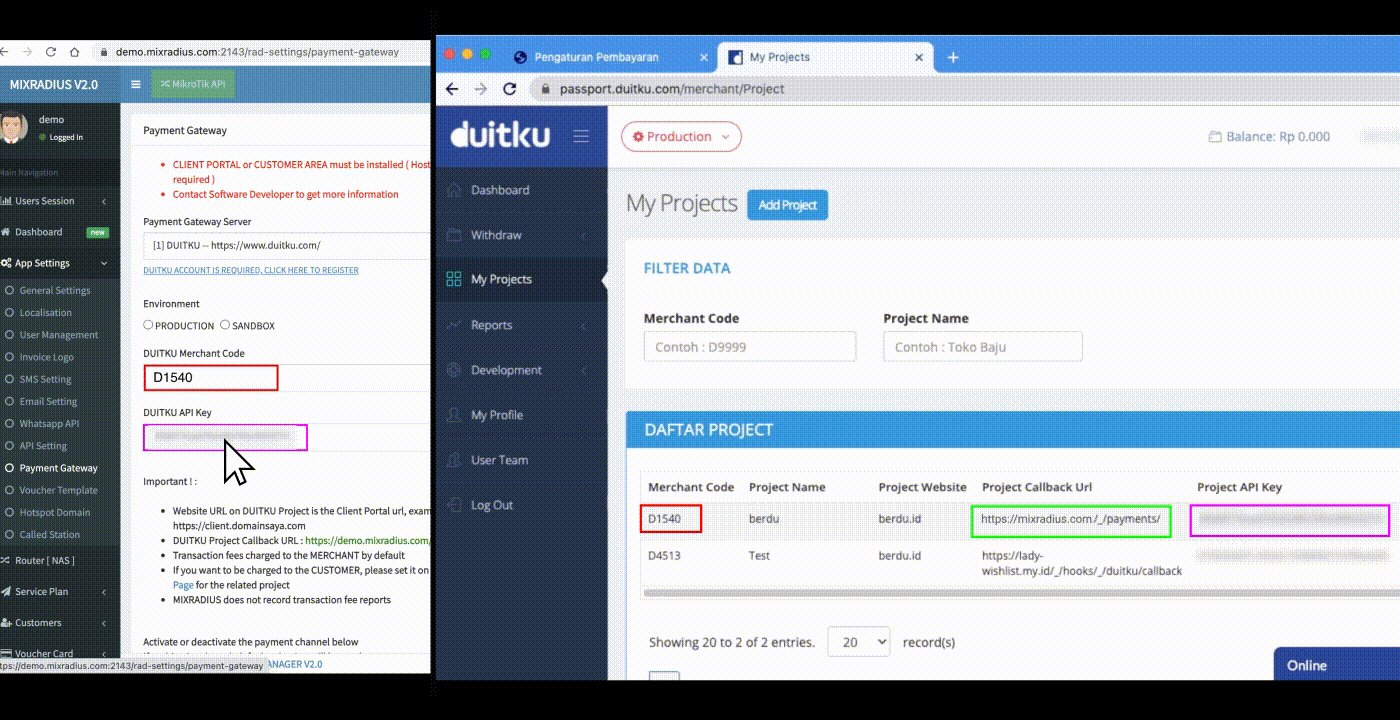
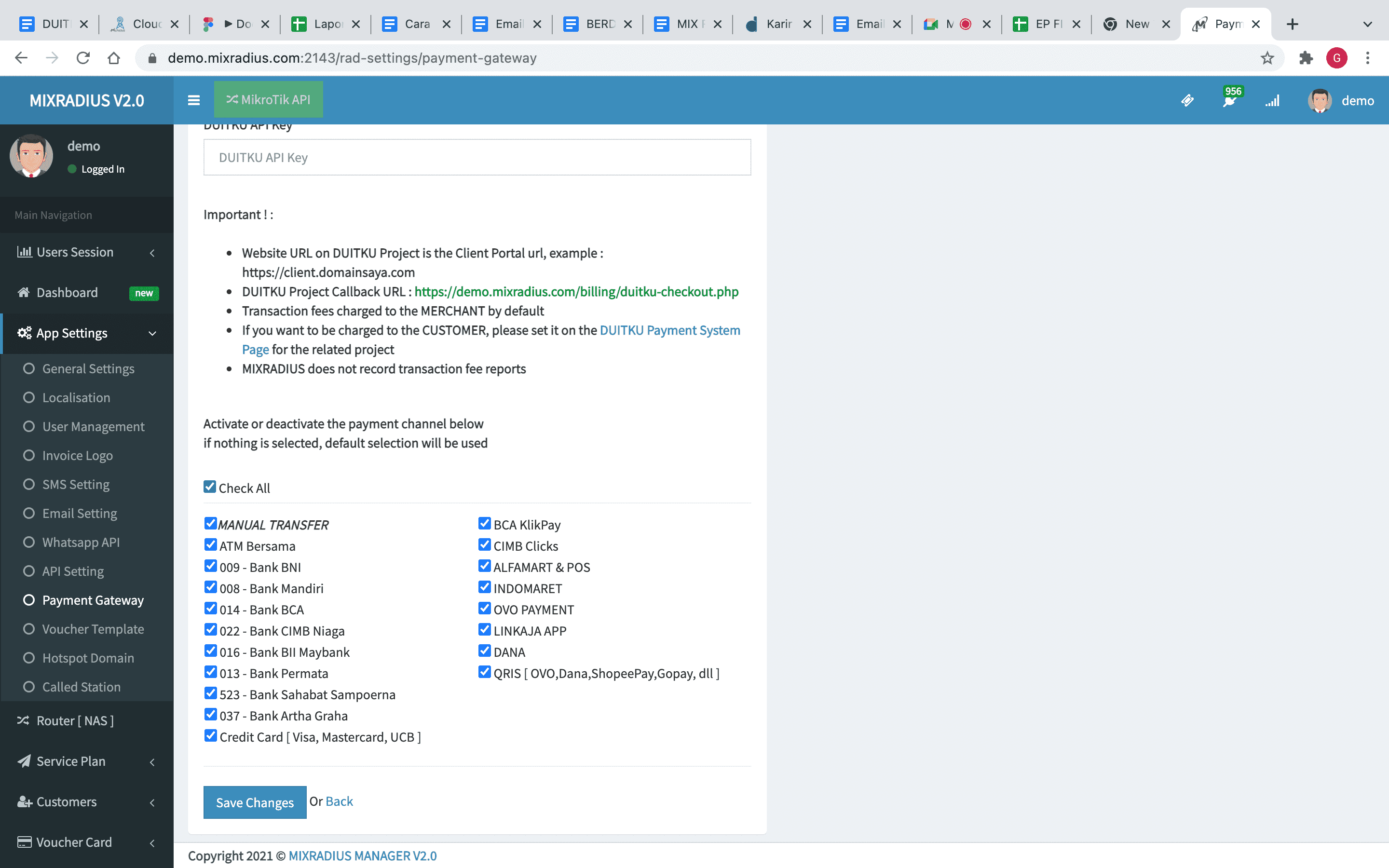
- Masuk ke dashboard website Mixradius Anda dan masuk ke menu App Settings ➜ Payment Gateway, dan tambahkan payment gateway Duitku sebagai pilihan pembayaran Anda.

- Setelah Anda masuk ke plugins pembayaran Duitku, Anda akan diminta untuk memasukkan Merchant Code dan API key di halaman pengaturan.
Silahkan Login ke dashboard Duitku untuk mendapatkan informasi ini di menu Proyek Saya. Cek disini untuk cara mendaftarkan project website Anda dan mendapatkan API Key.
- Setelah memasukkan Duitku Merchant Code dan Duitku API Key, Anda akan diarahkan untuk memilih metode pembayaran yang dapat digunakan. Pilih metode pembayaran yang ingin Anda gunakan dan klik tombol Save Changes untuk menyimpan pilihan Anda.

- Apabila akun dan project Duitku Anda telah diaktivasi, Anda dapat langsung menerima pembayaran di website PPOB berbasis Mixradius Anda.
- Daftarkan dan aktivasi akun Anda di gateway.aspireapp.co.
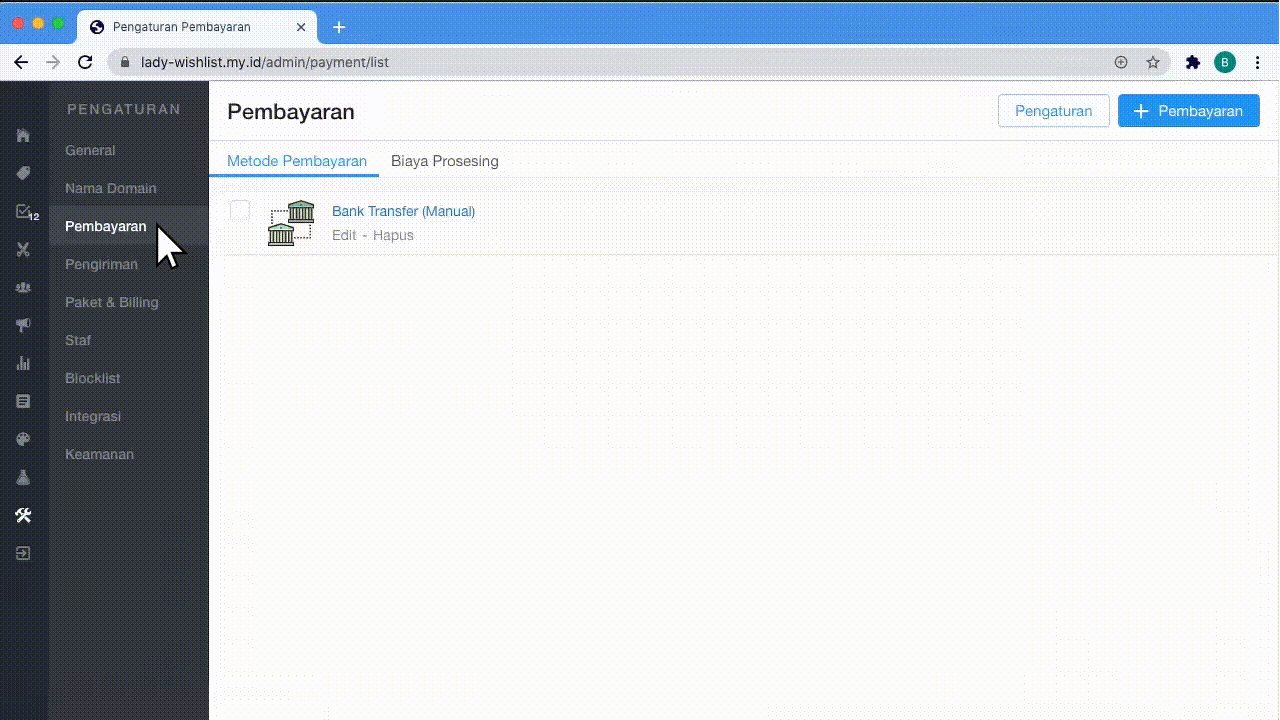
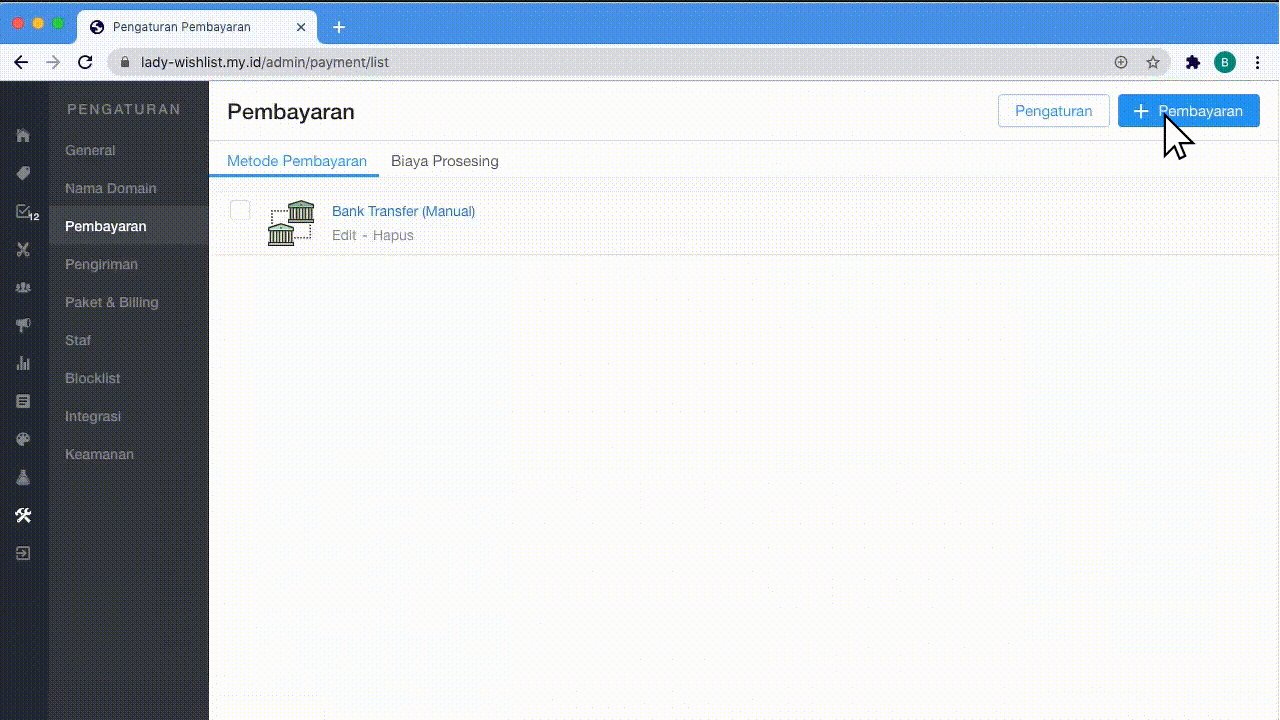
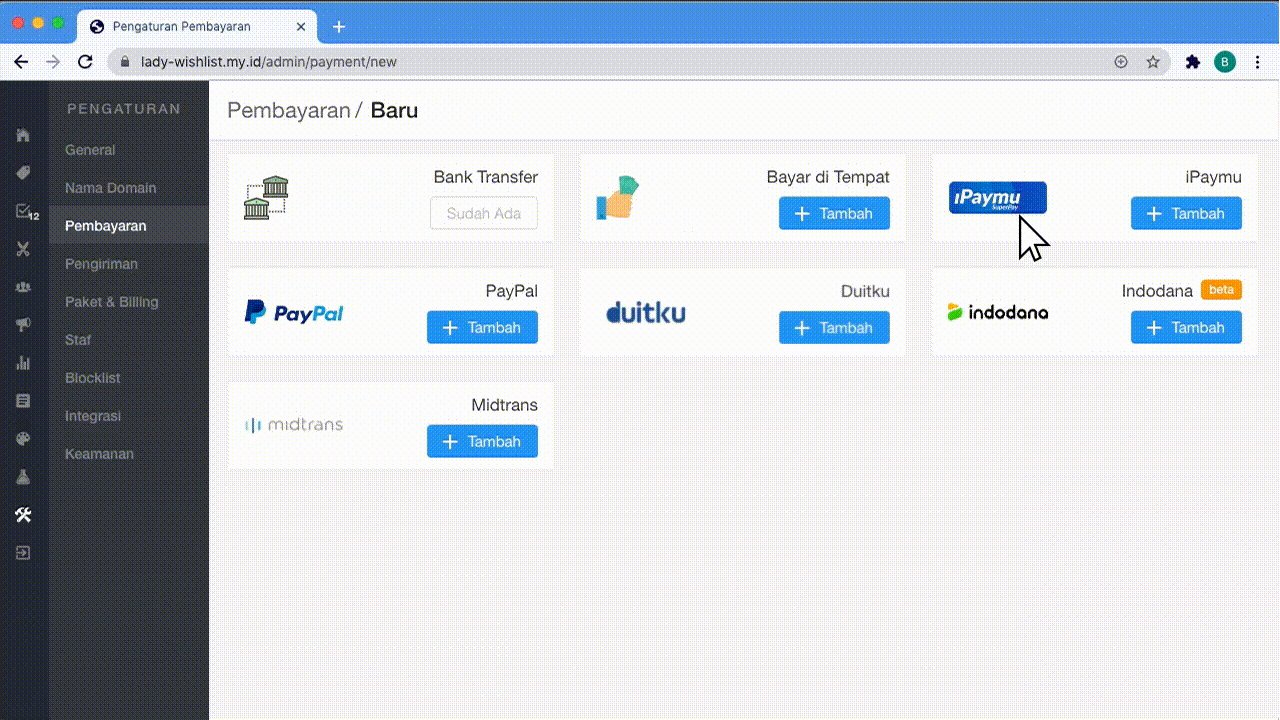
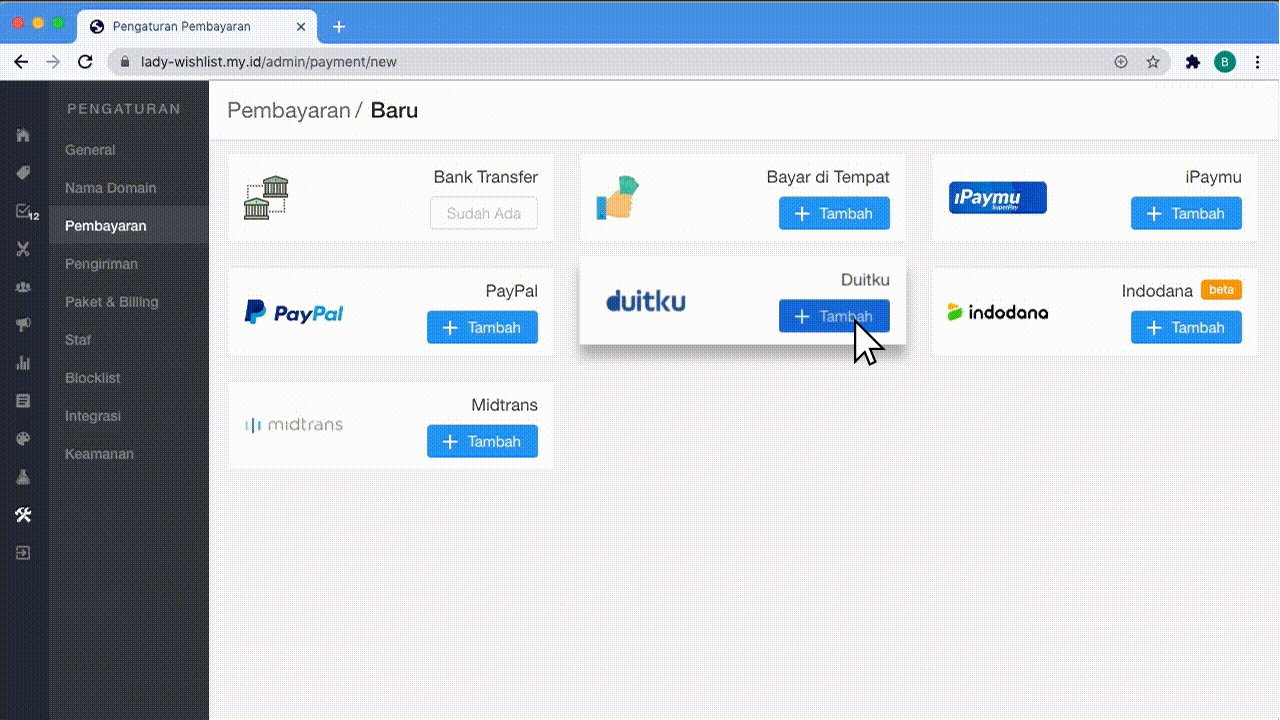
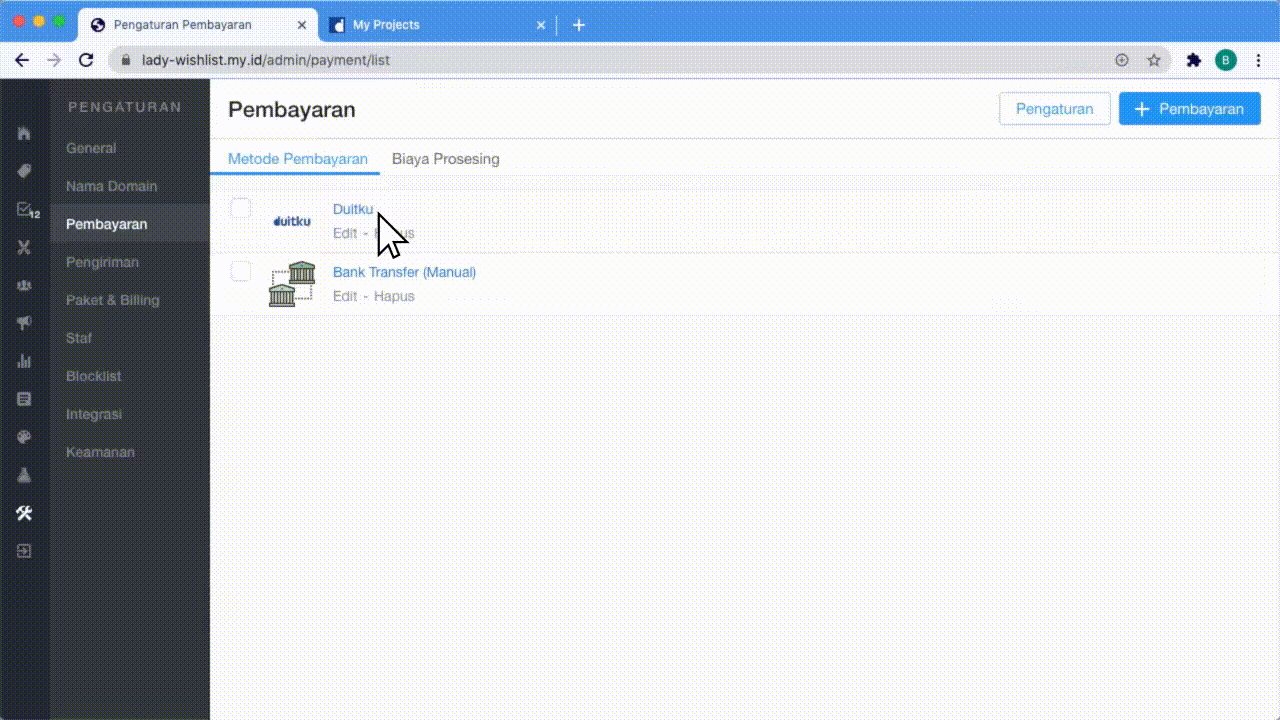
- Masuk ke dashboard website Berdu Anda dan masuk ke menu Pengaturan ➜ Pembayaran, dan klik button dengan icon + Pembayaran di bagian kanan atas, kemudian tambahkan payment gateway Duitku sebagai pilihan pembayaran Anda.

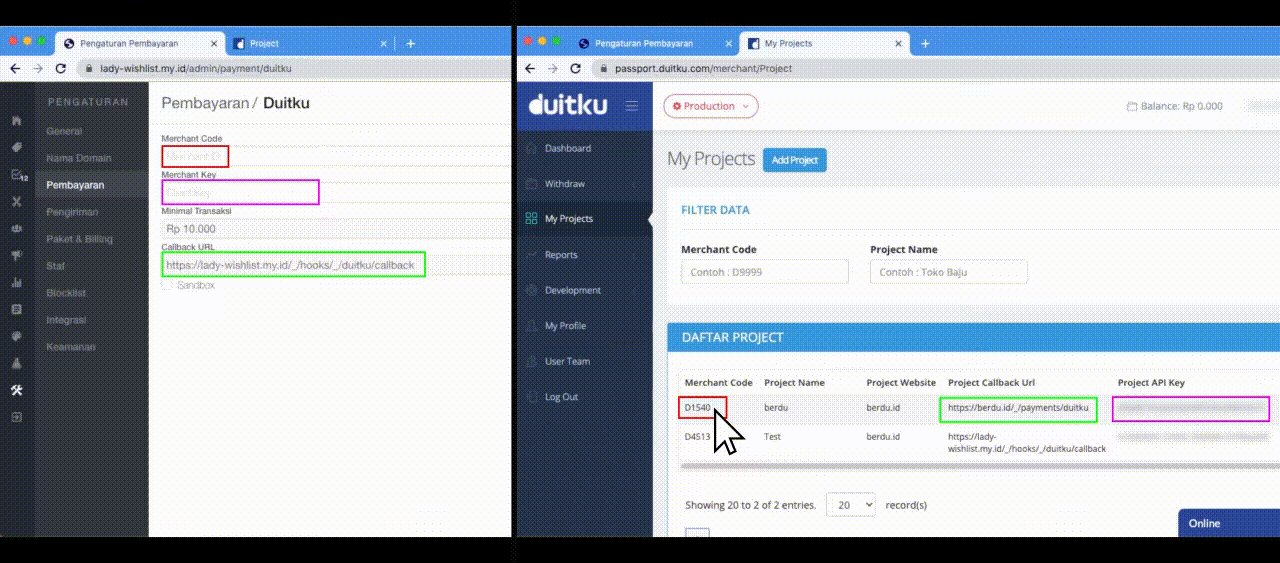
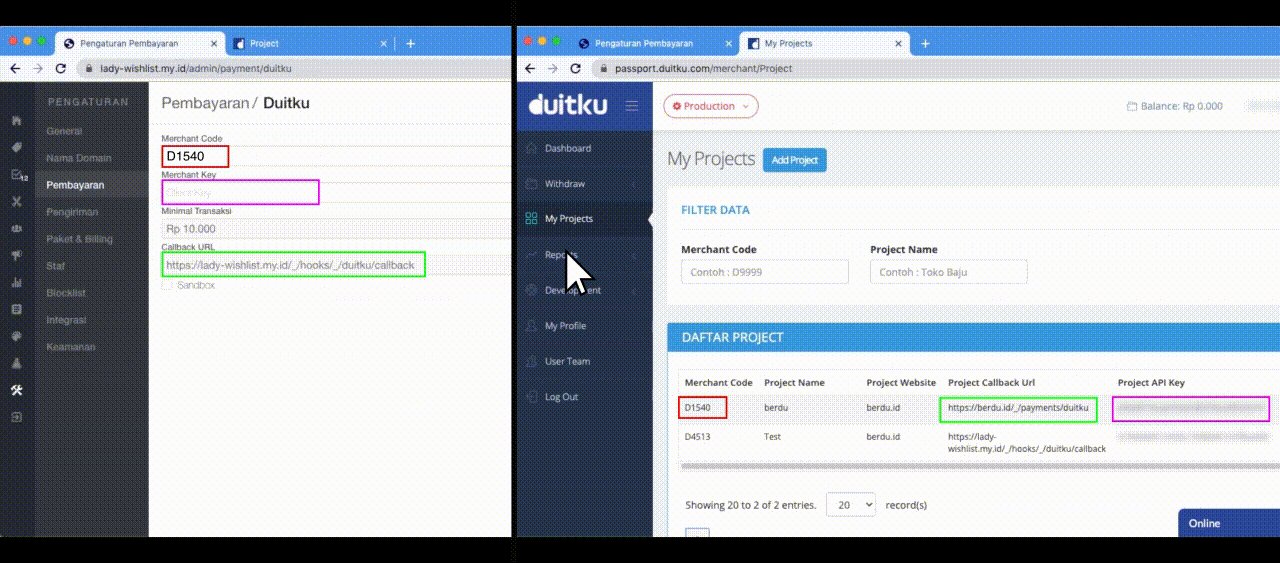
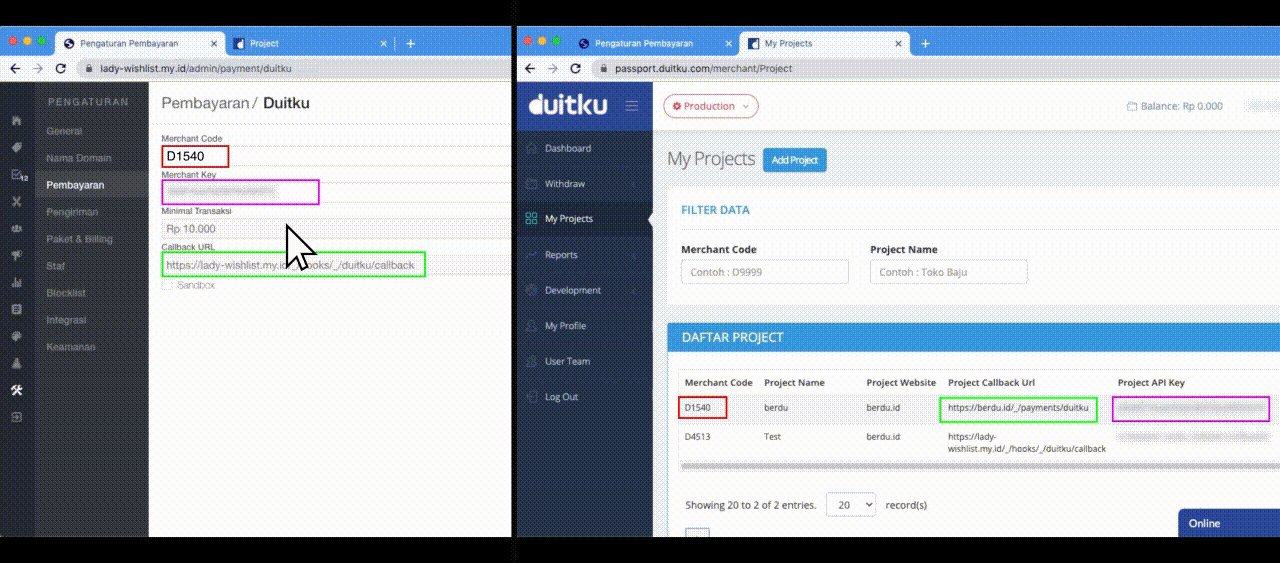
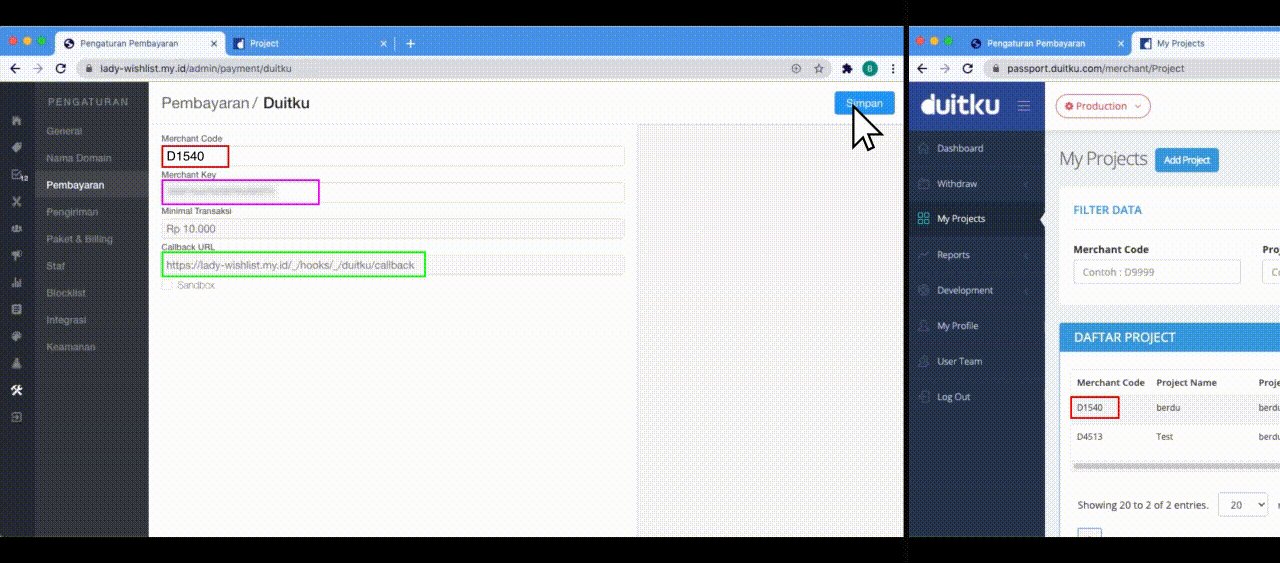
- Setelah Anda masuk ke plugins pembayaran Duitku, Anda akan diminta untuk memasukkan Merchant Code dan Merchant key di dashboard.
- Login ke dashboard Duitku untuk mendapatkan informasi ini di menu Proyek Saya. Cek disini untuk cara mendaftarkan project website Anda dan mendapatkan API Key.
Untuk Callback URL, callback URL akan langsung muncul di halaman dashboard website, copy-paste URL website ini ke informasi detail Proyek Saya di dashboard Duitku.
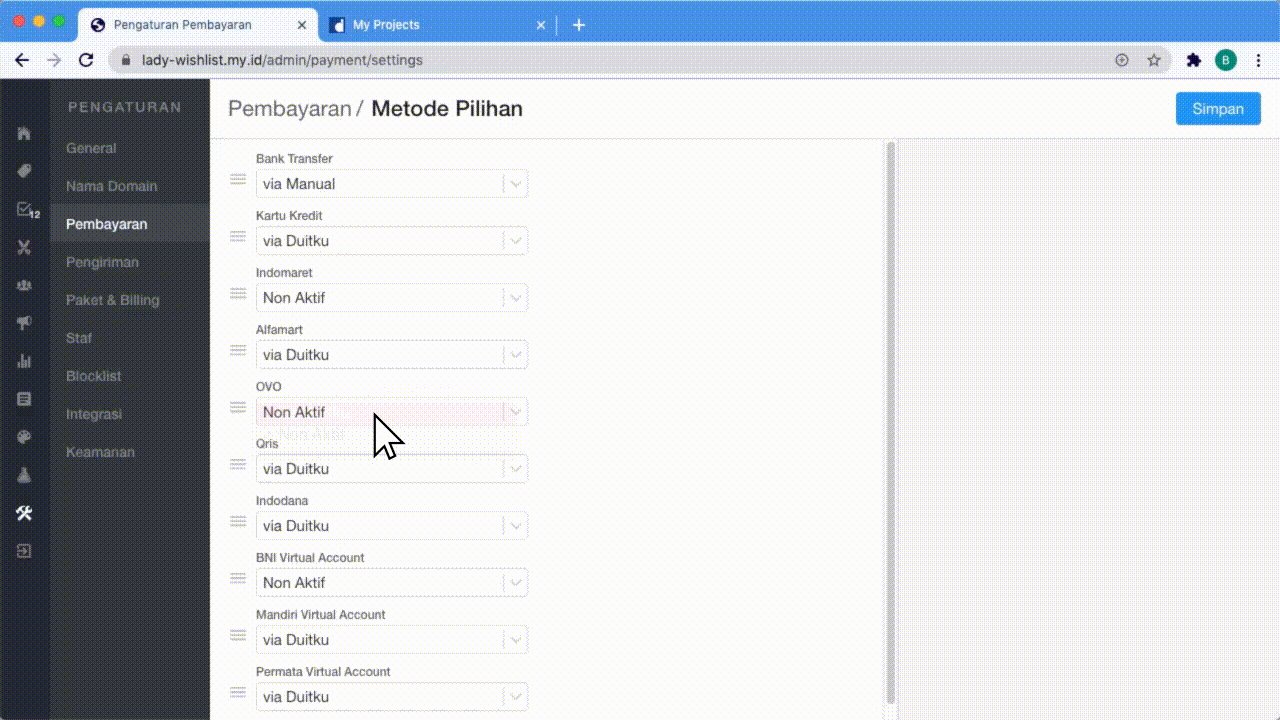
- Setelah memasukkan Merchant Code dan Merchant Key klik tombol Simpan di bagian kanan atas, kemudian klik menu Pengaturan di bagian kanan atas dan Anda akan diarahkan untuk memilih metode pembayaran yang disediakan dan pilih metode pembayaran via Duitku untuk dapat digunakan, dan klik tombol Simpan.

- Apabila akun dan project Duitku Anda telah diaktivasi, Anda dapat langsung menerima pembayaran di website berbasis Berdu Anda dengan metode pembayaran yang sudah ditambahkan.

Apakah informasi di halaman ini membantu?